Loop Payments
Loop provides businesses a better way to understand their logistics spend and easily analyze differences that will unlock profits trapped in the traditional way of processing payments in the industry. We are currently building to become scale ready, which is a heavy theme in my work.
My work touches all parts of the platform and impacts how everyday users process payments. Most notably, I led the design of our MVP reporting feature and the redesign of how we display core ingested data based on a new backend framework. Other areas include payments and configuration.
Role
Lead Designer
Duration
Nov 2023 - Now
Team

Connor Lin
Designer

Asya Moshkovich
Designer

Heidi Yang
Designer

Shin San
Product

and more!
eng, cs, ops :)
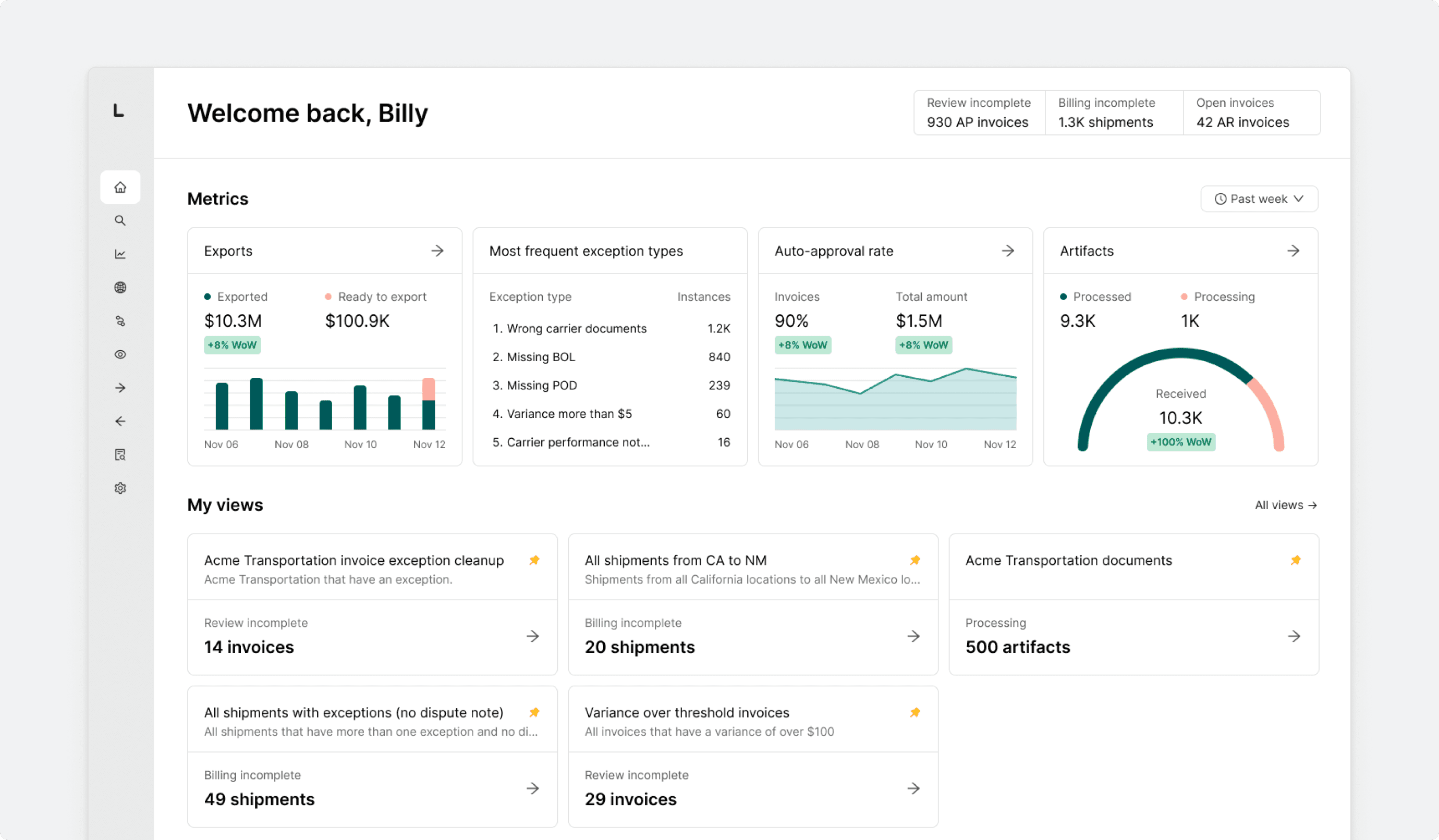
Reporting
Visualizing amount of automated work and introducing data portability to help users better understand and analyze spend

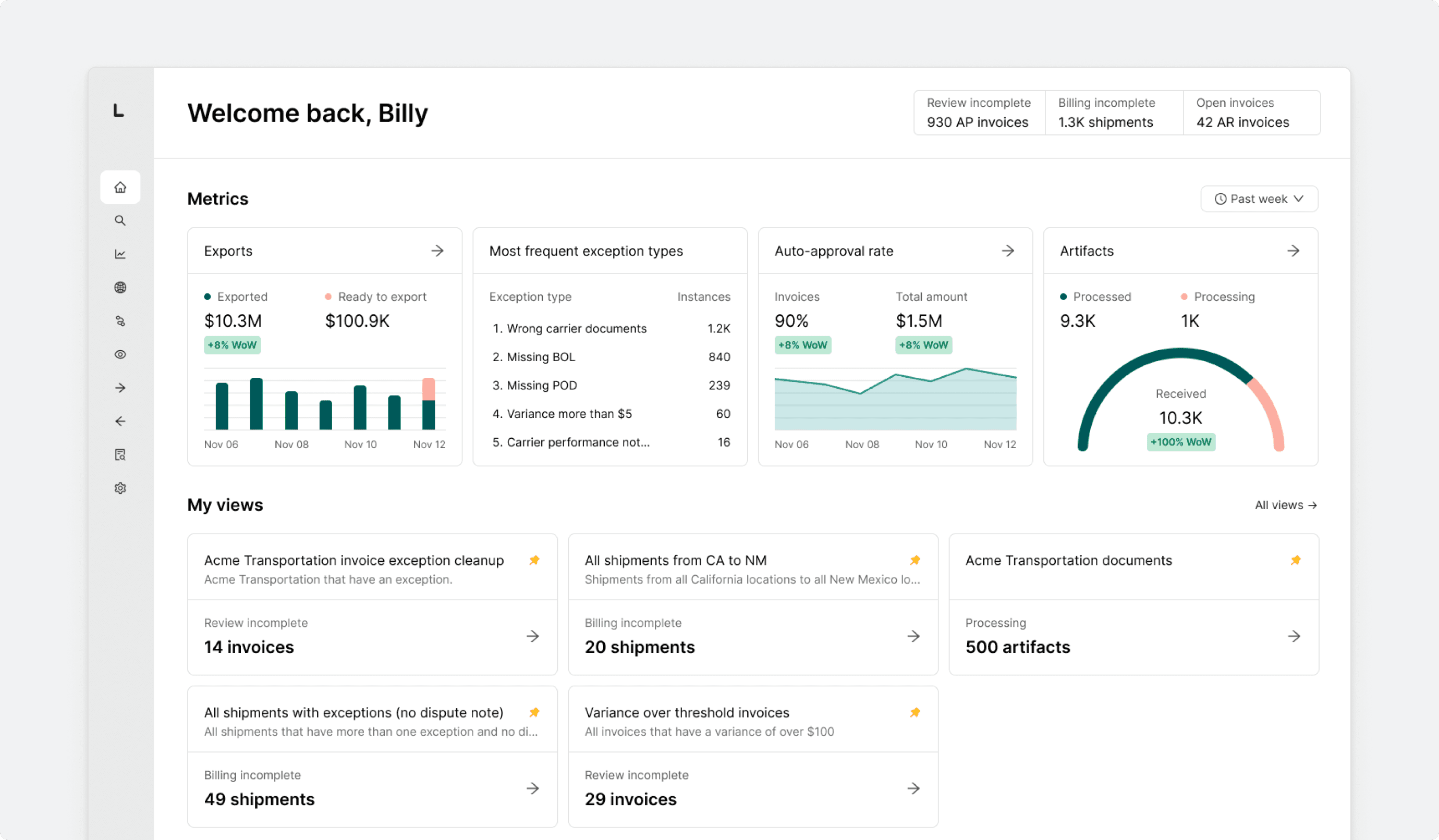
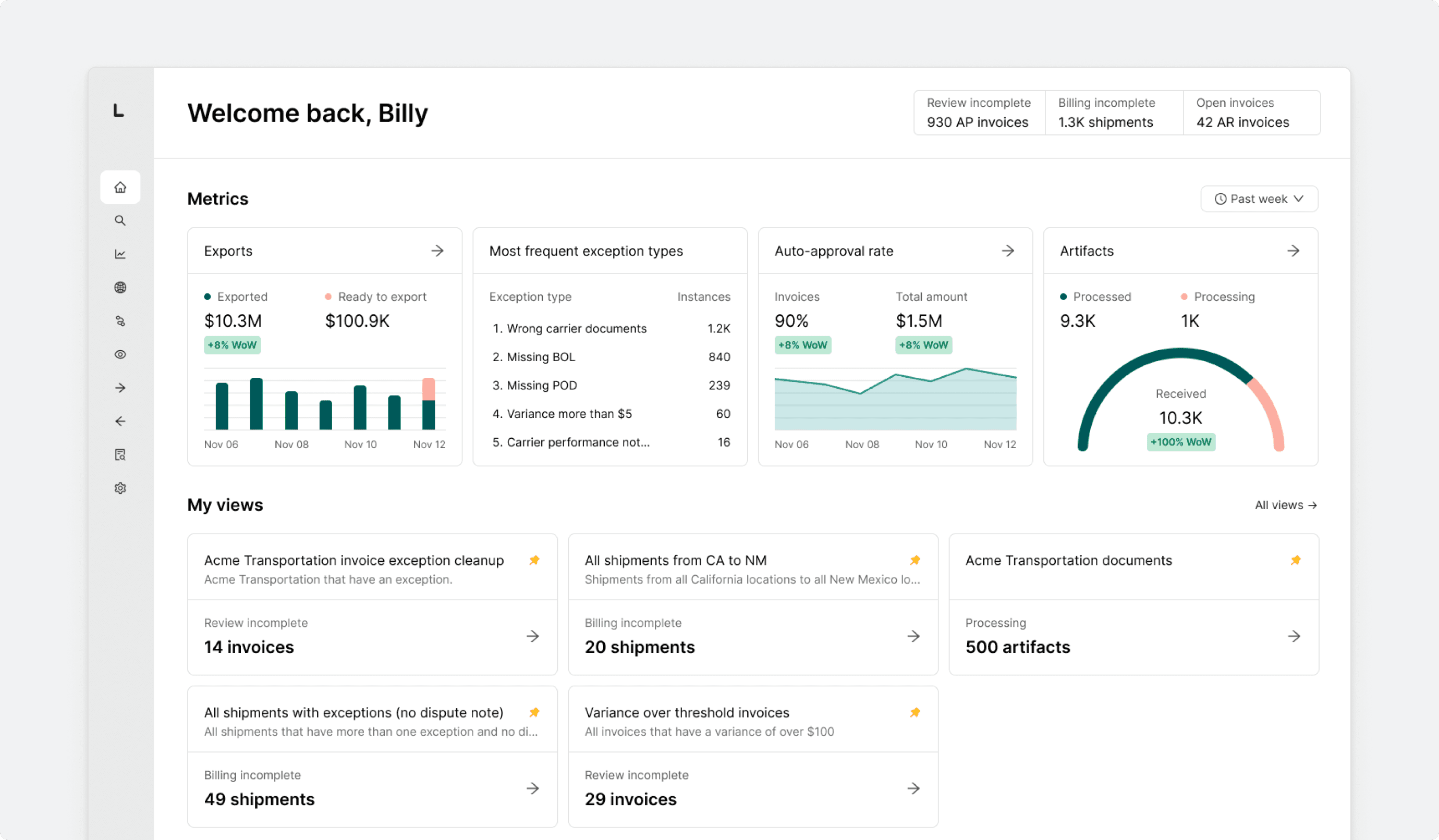
Redesigned home page to show high-level metrics about Loop’s automation value


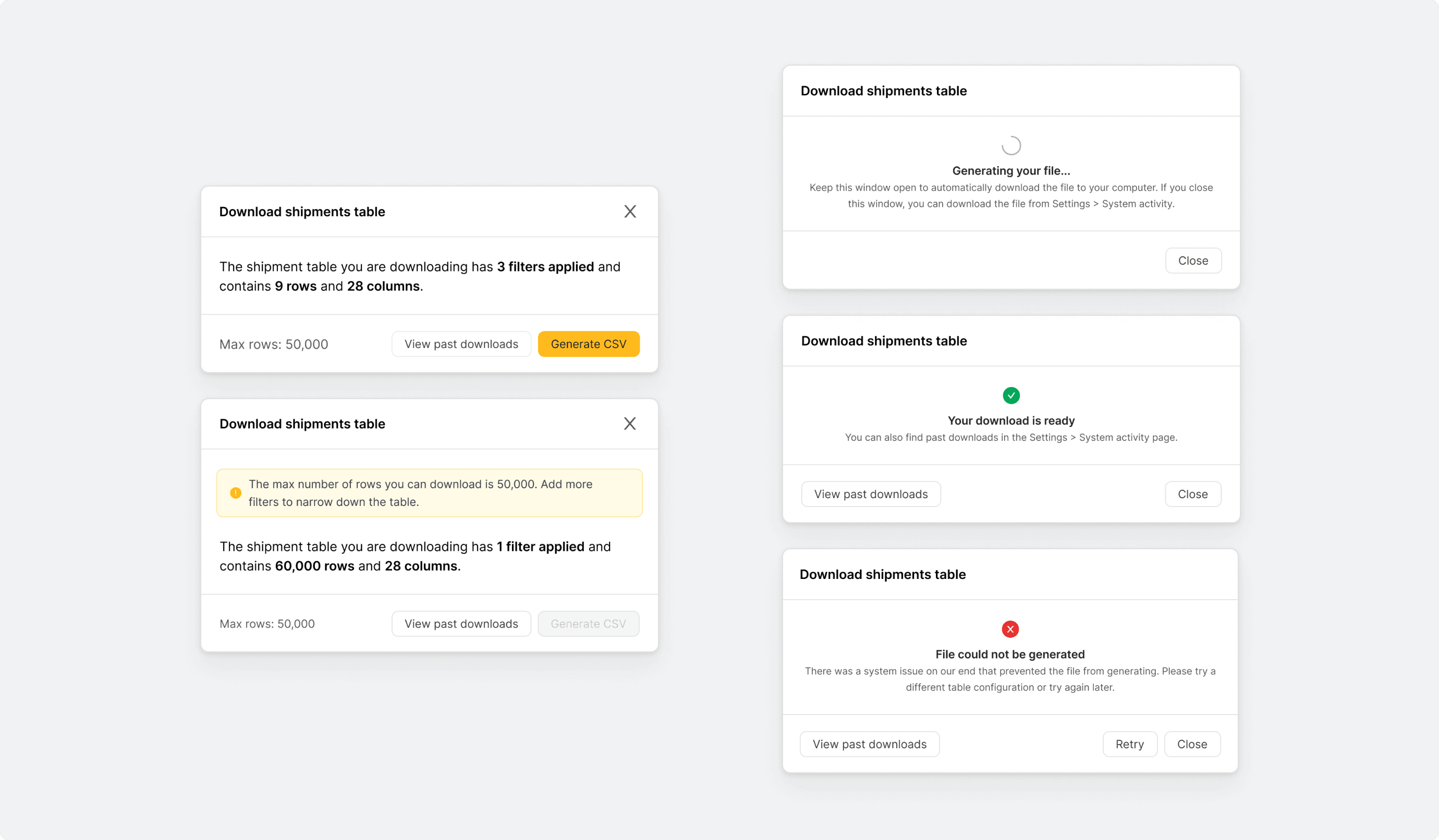
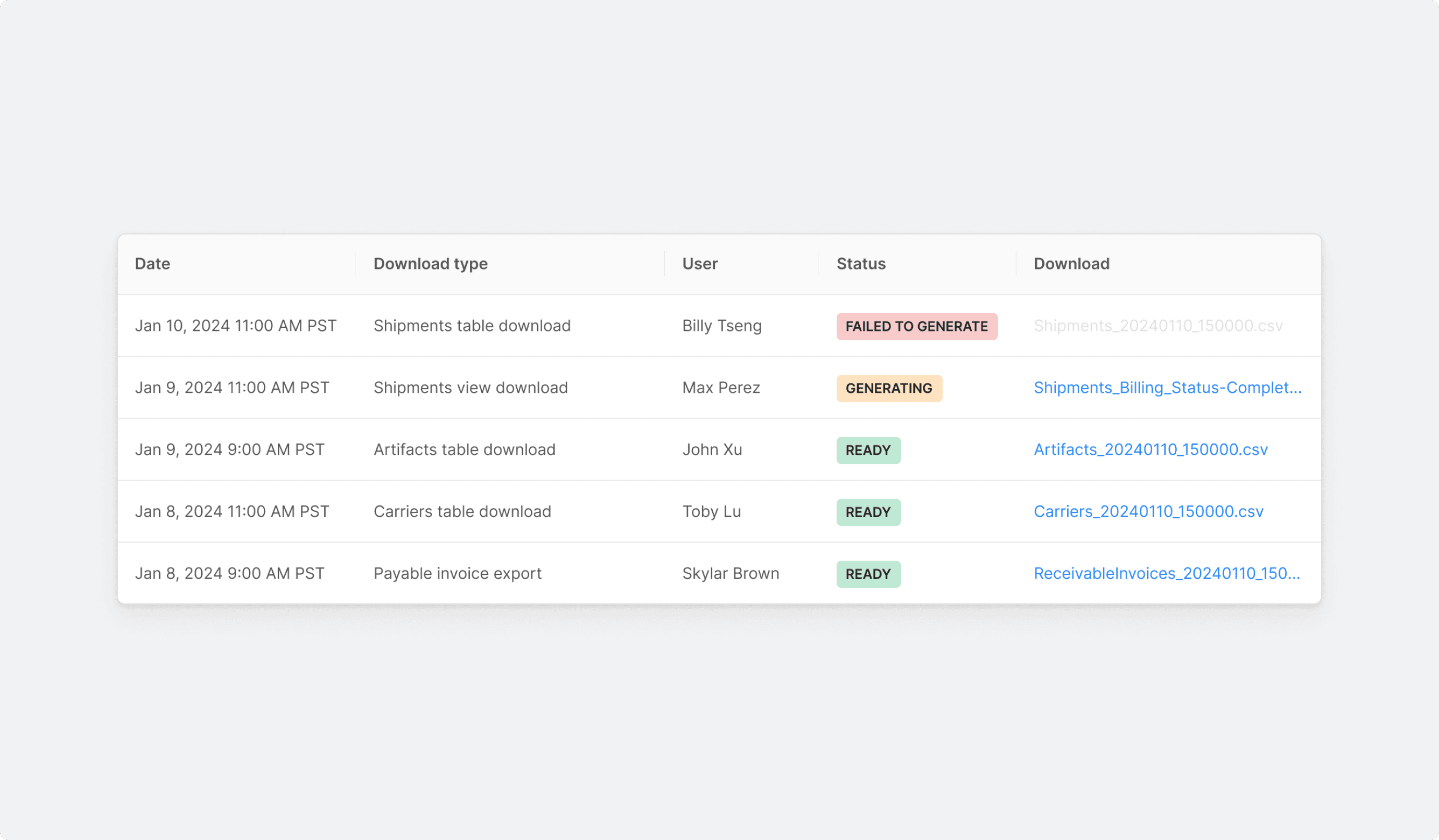
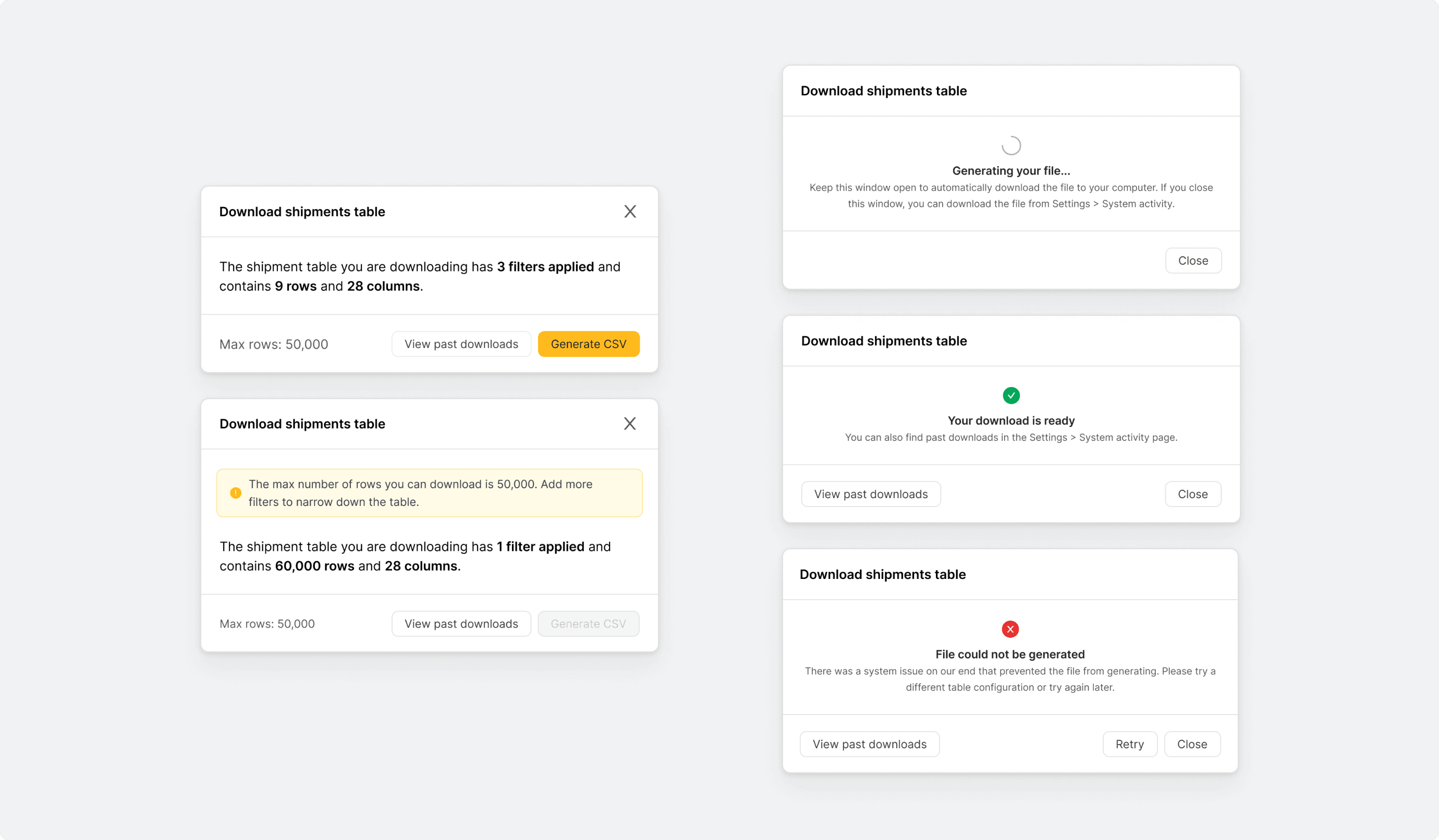
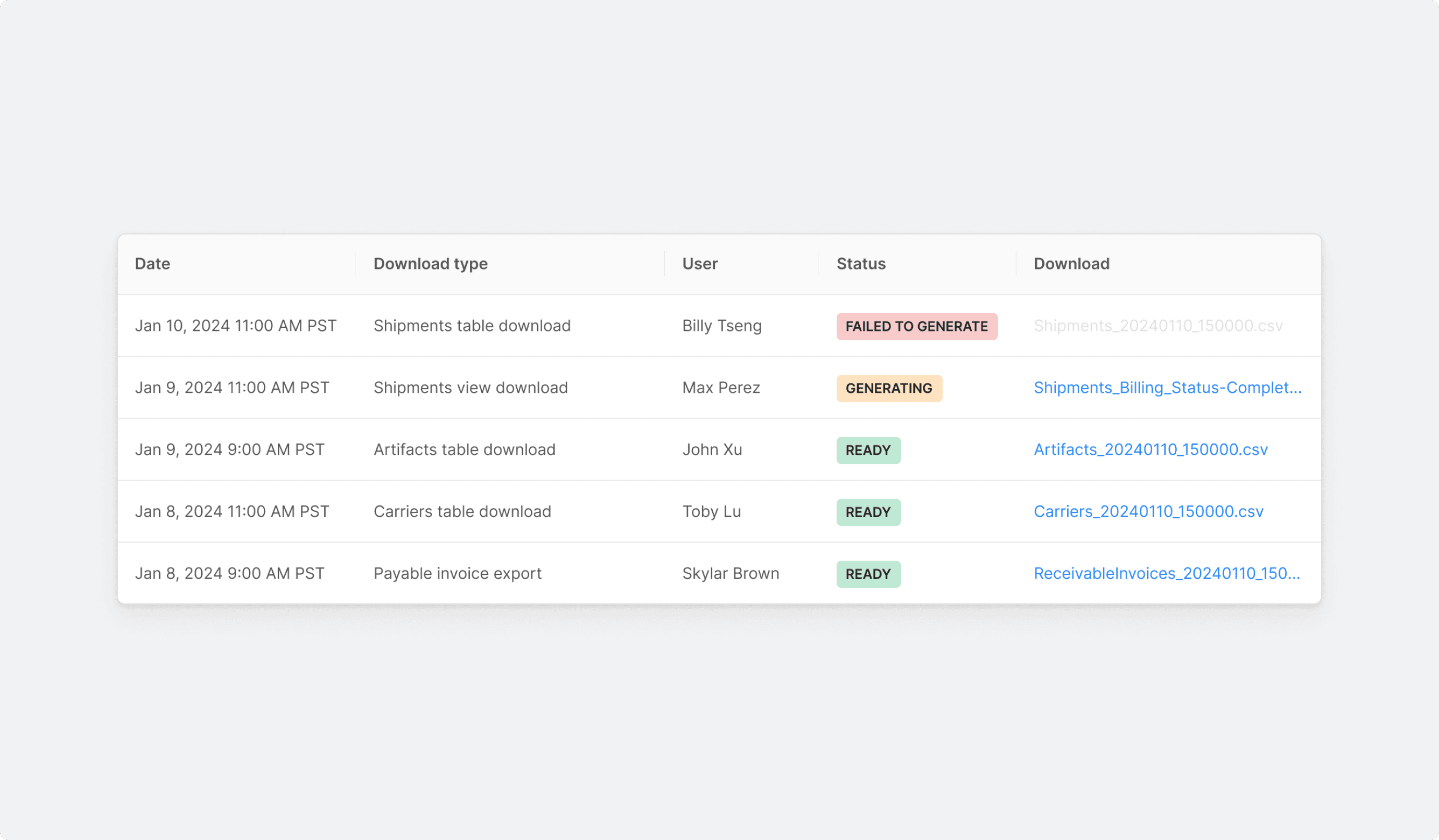
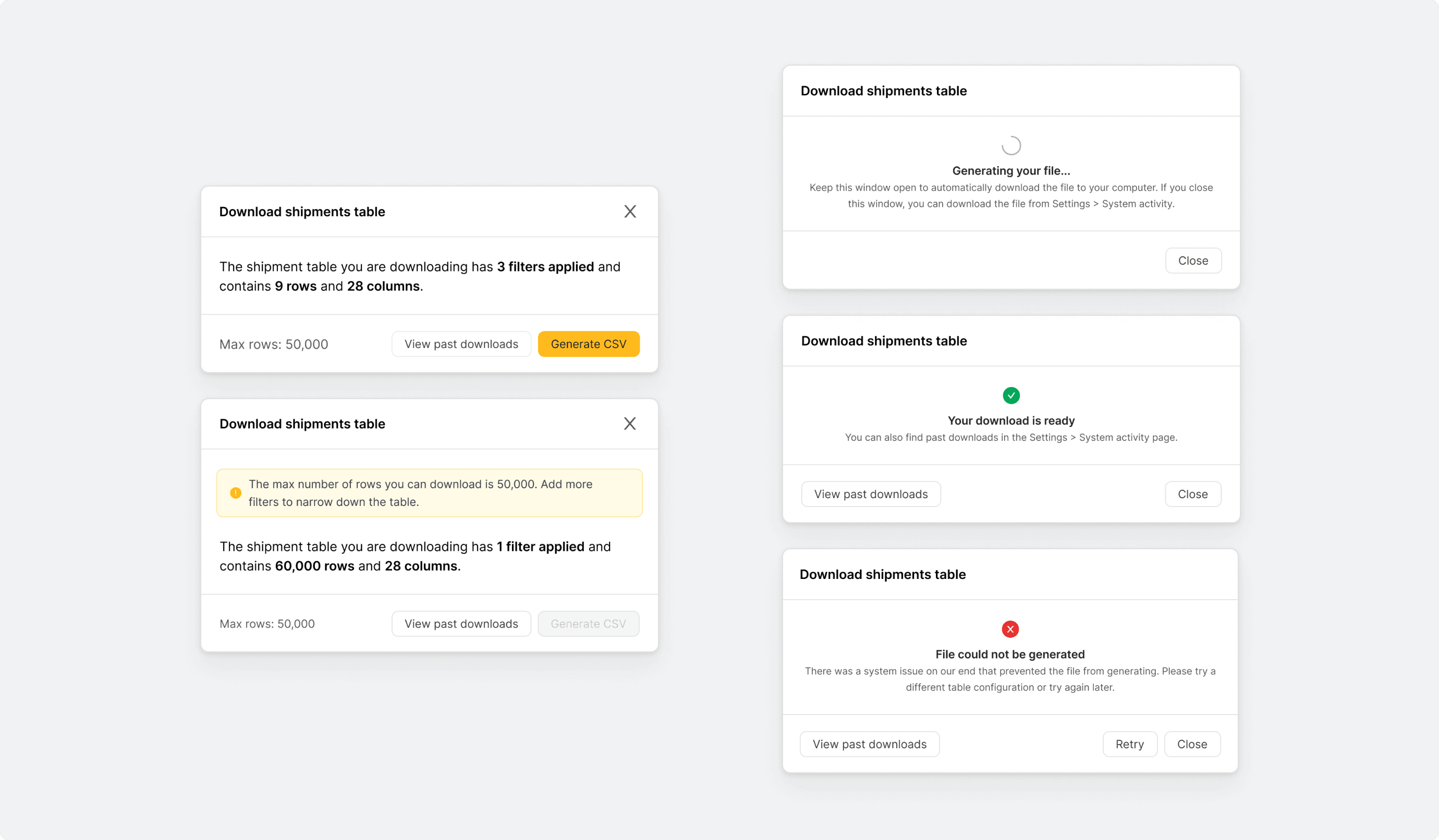
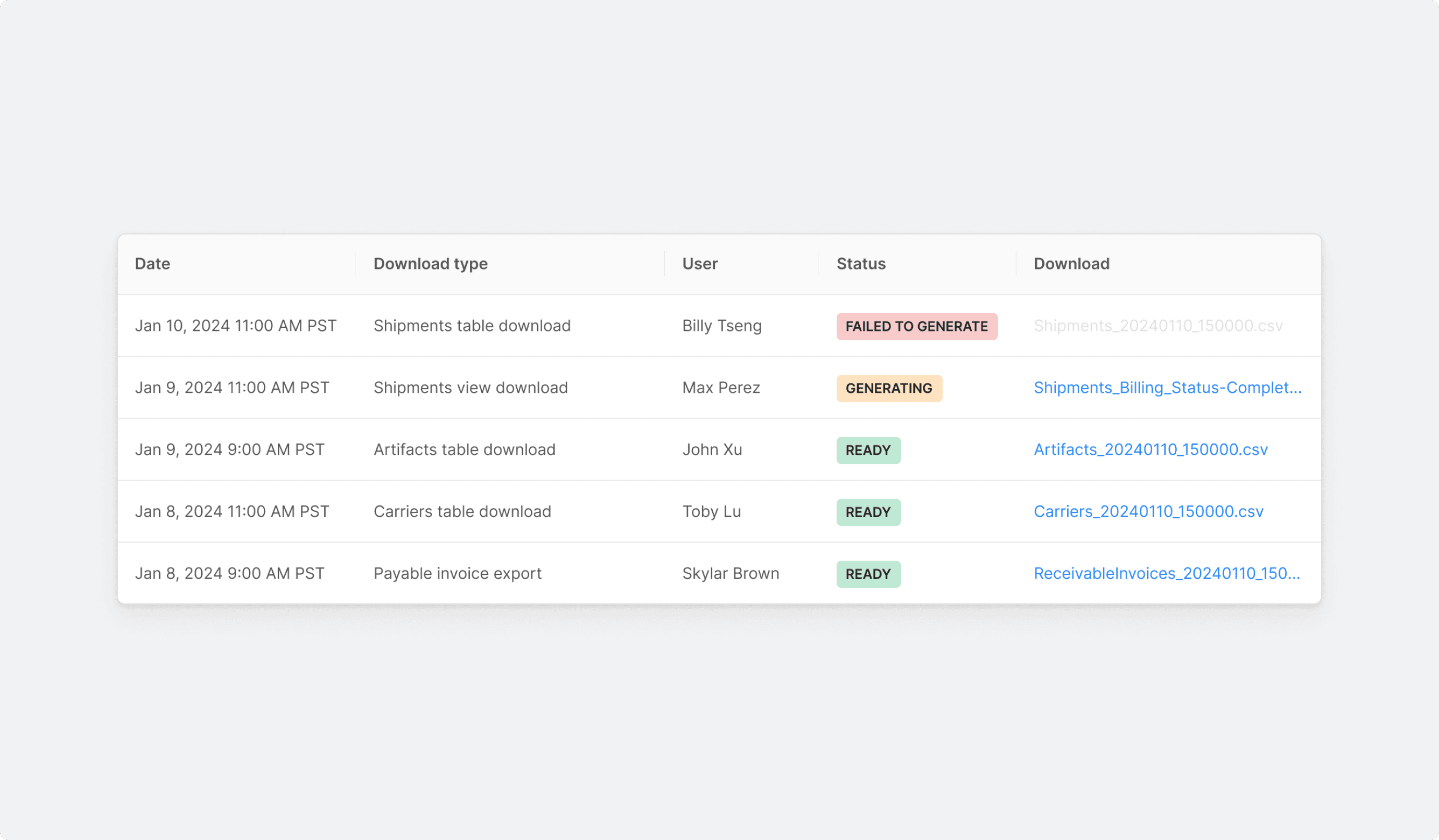
MVP reporting feature that allows users to take data out of Loop to conduct further analysis—one of Loop’s top requested features
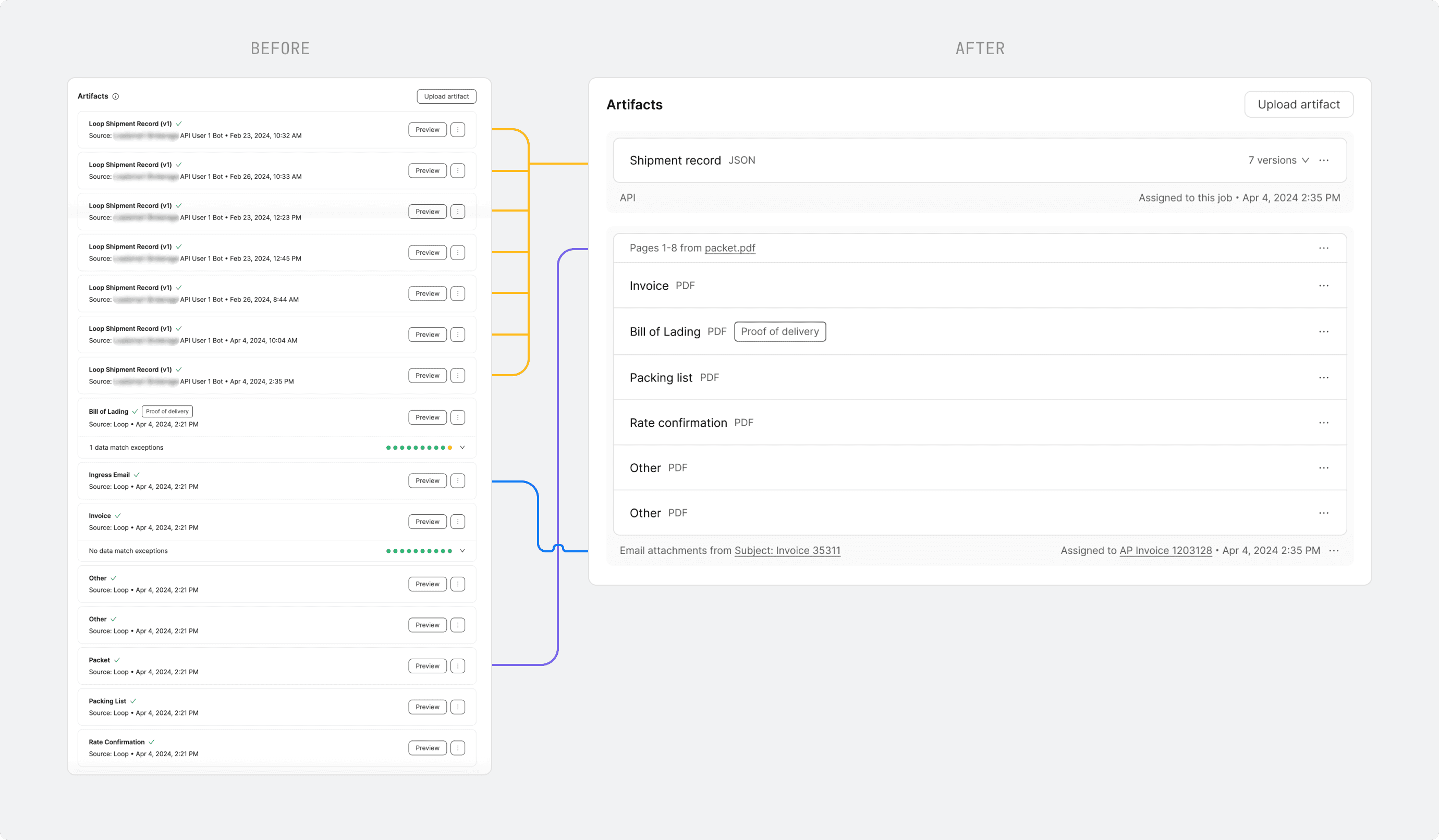
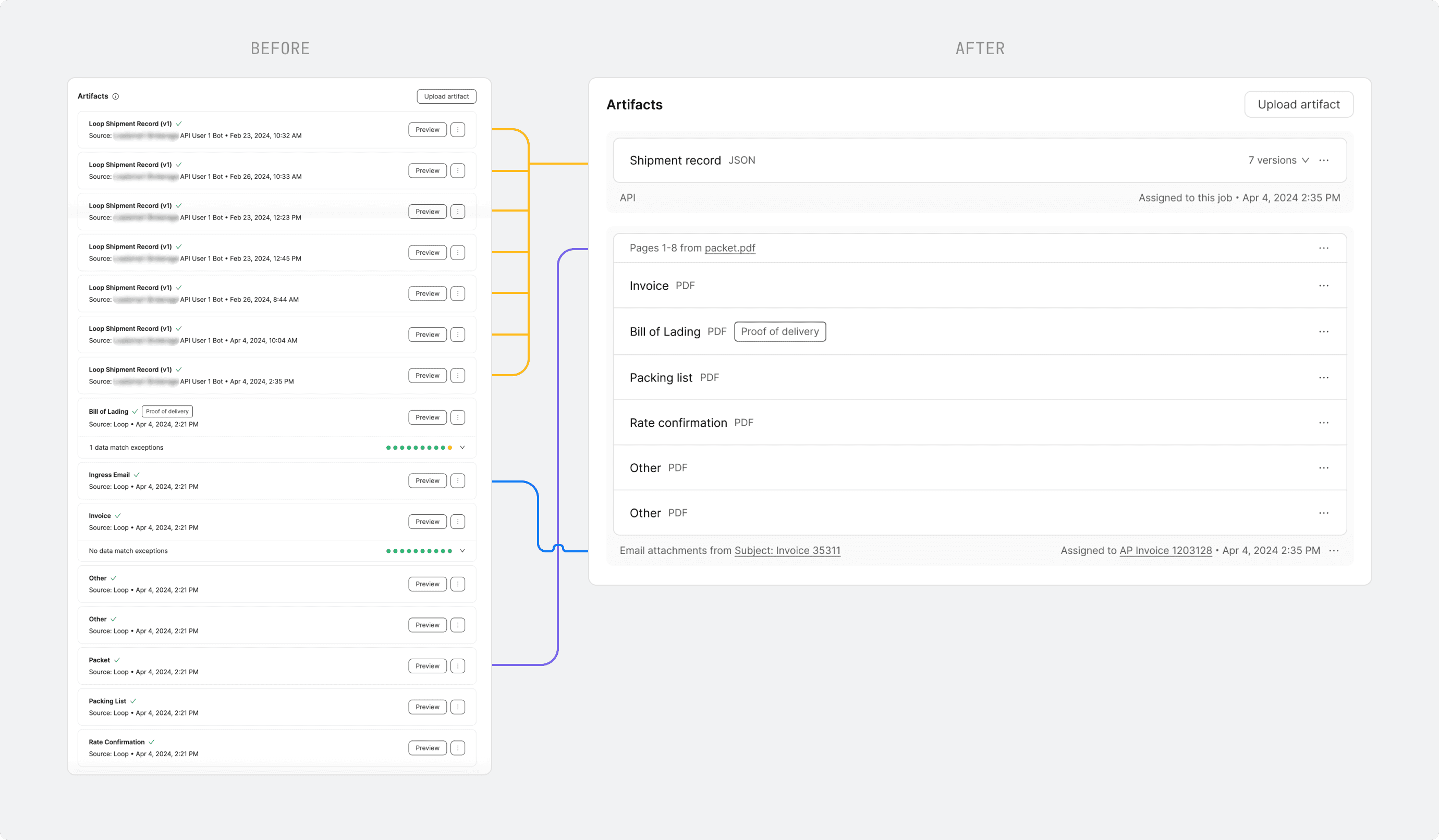
Artifacts
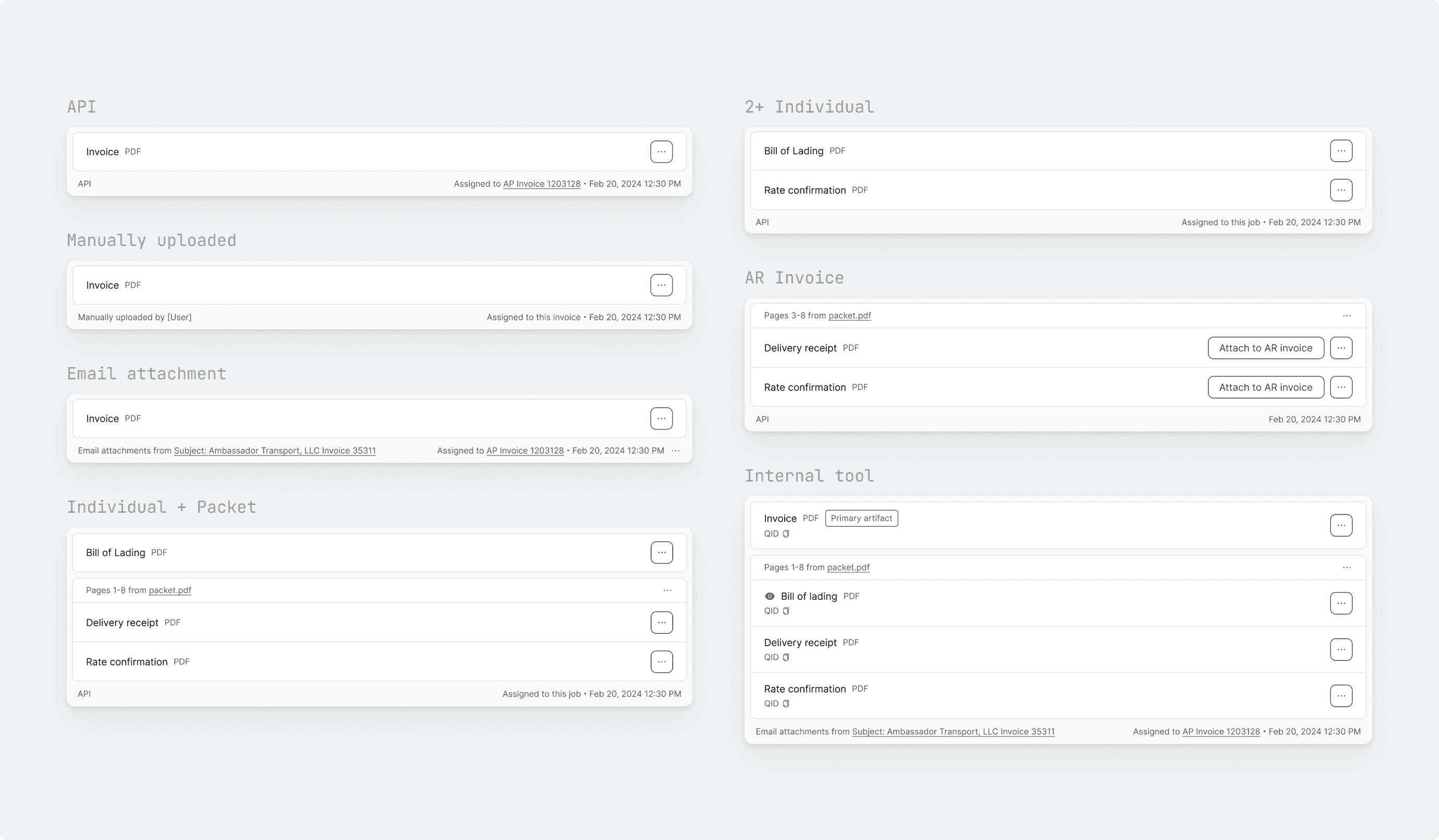
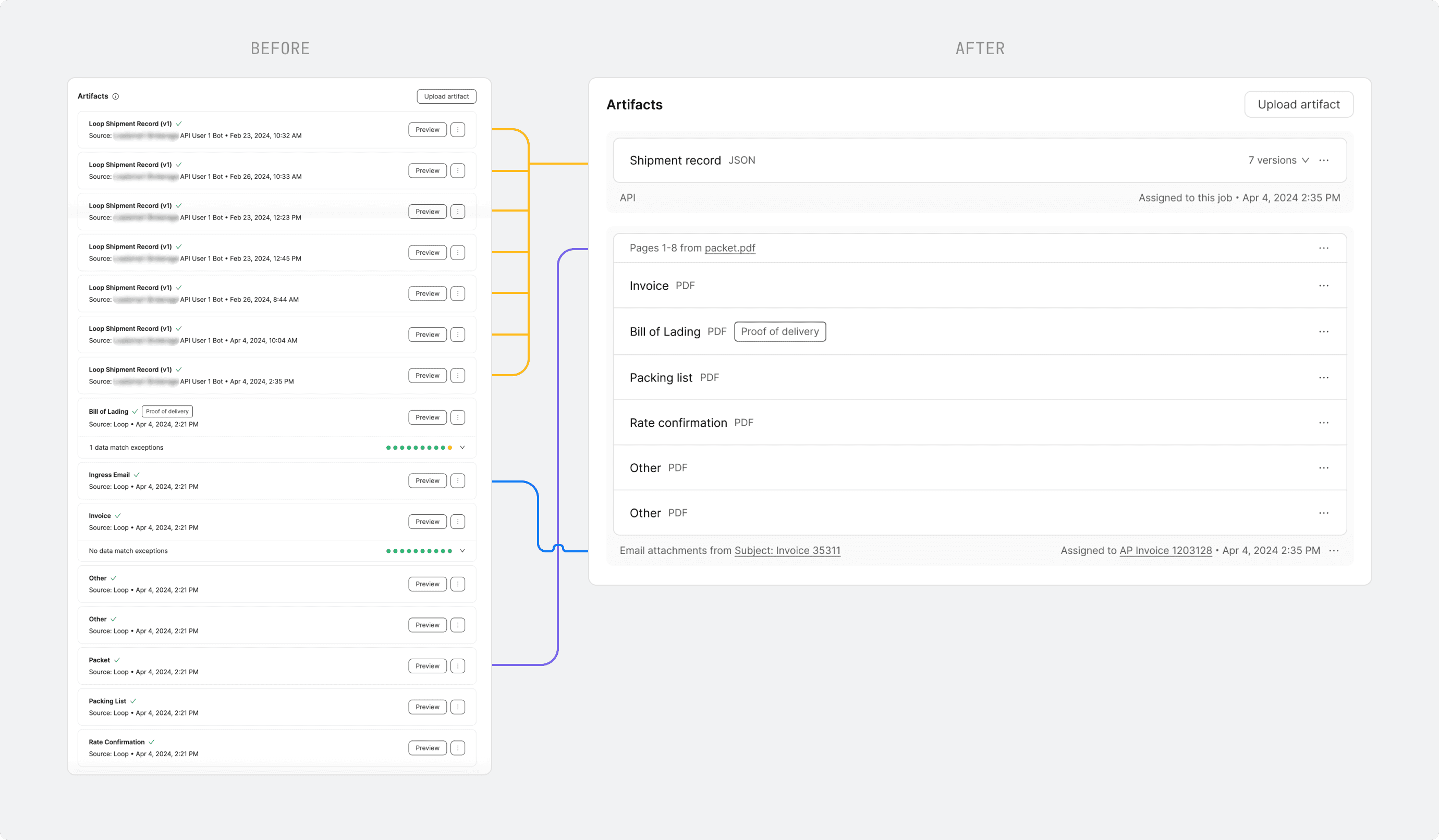
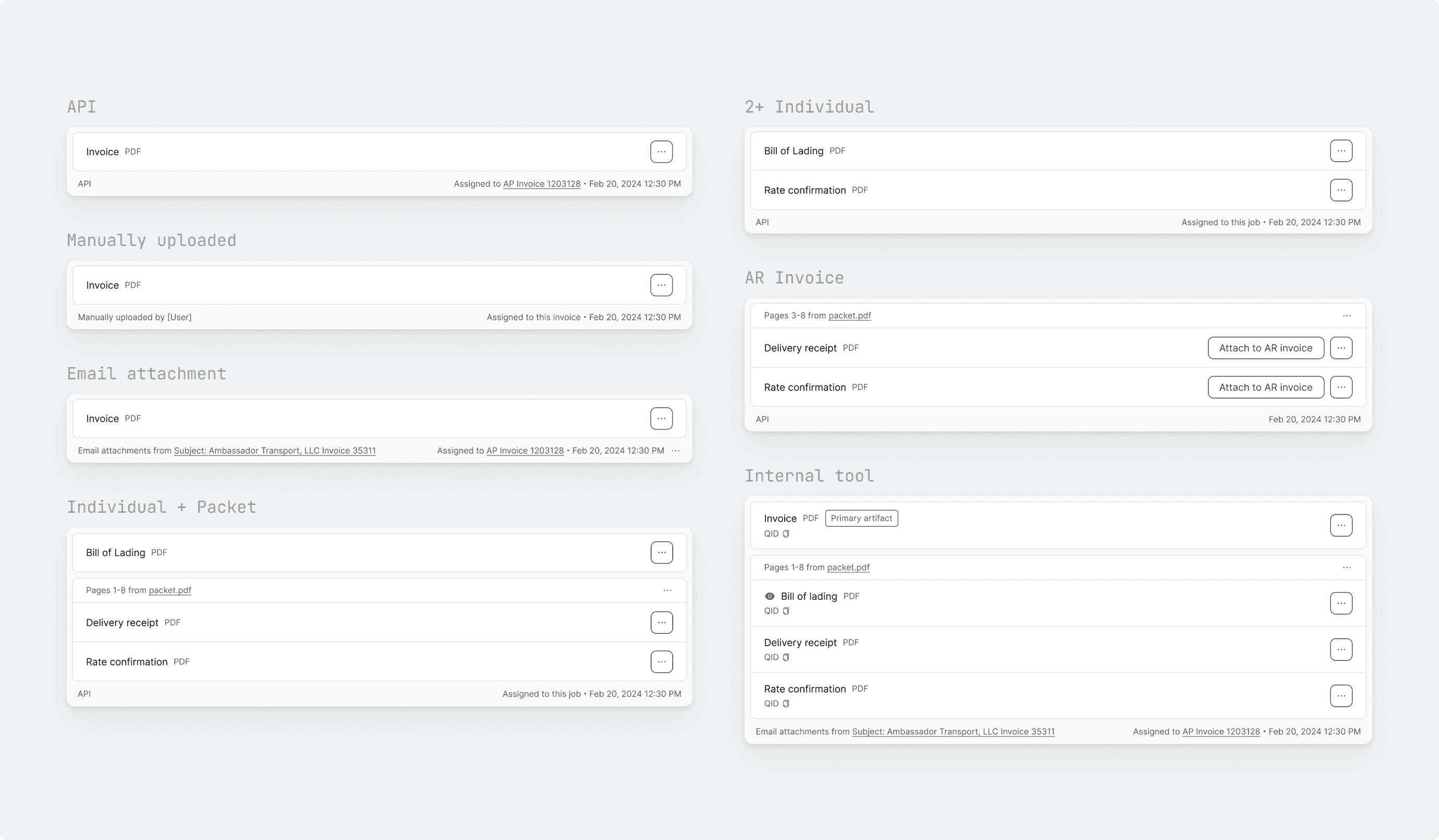
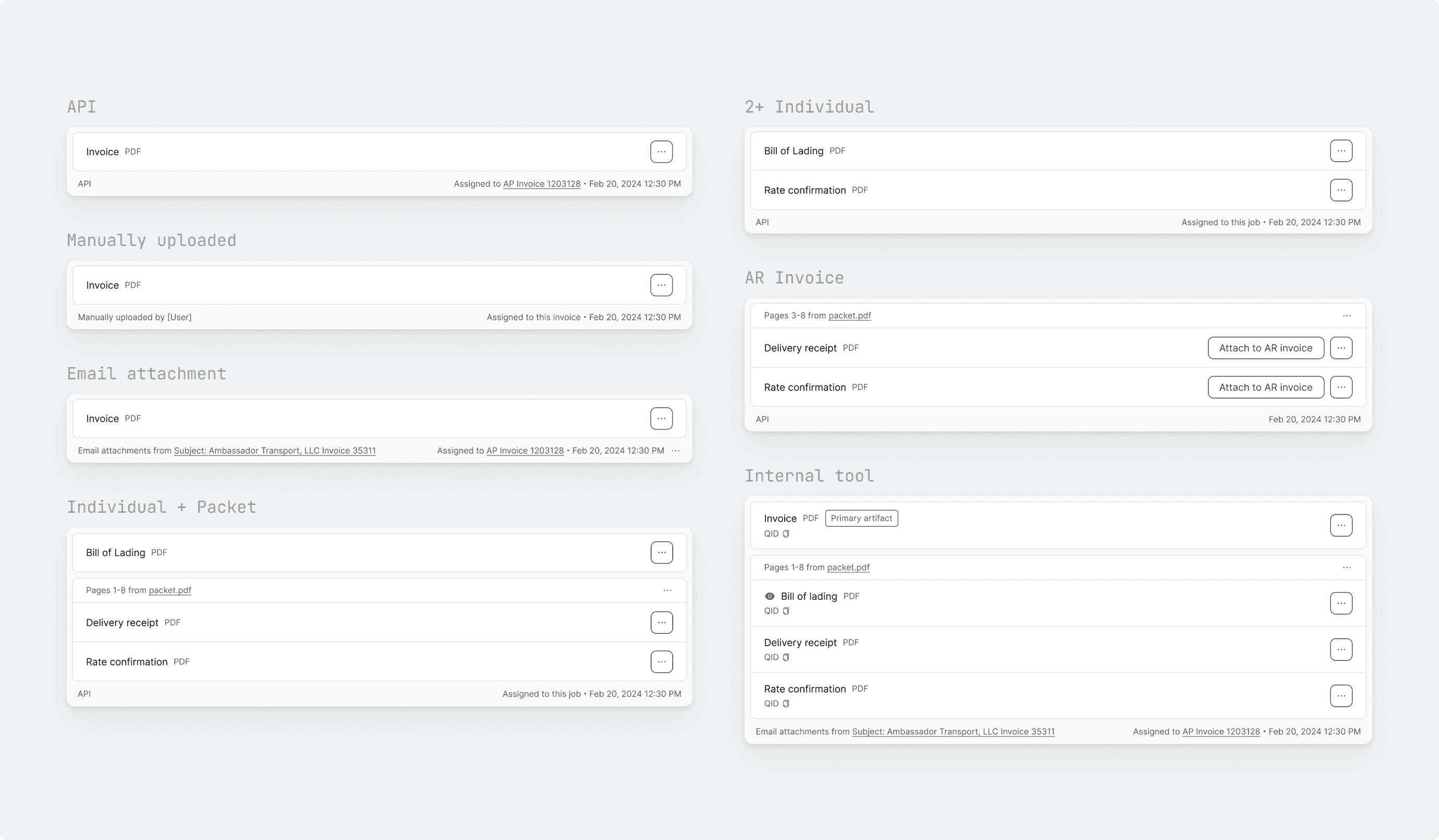
Representing ingested documents in a clear and familiar structure while providing flexibility to welcome scaling use cases

This allows us to consolidate and organize documents in the same way receiving them physically would feel, while surfacing system technicalities in a subtle yet user-friendly way

Scalable to various use cases and adaptable to existing features
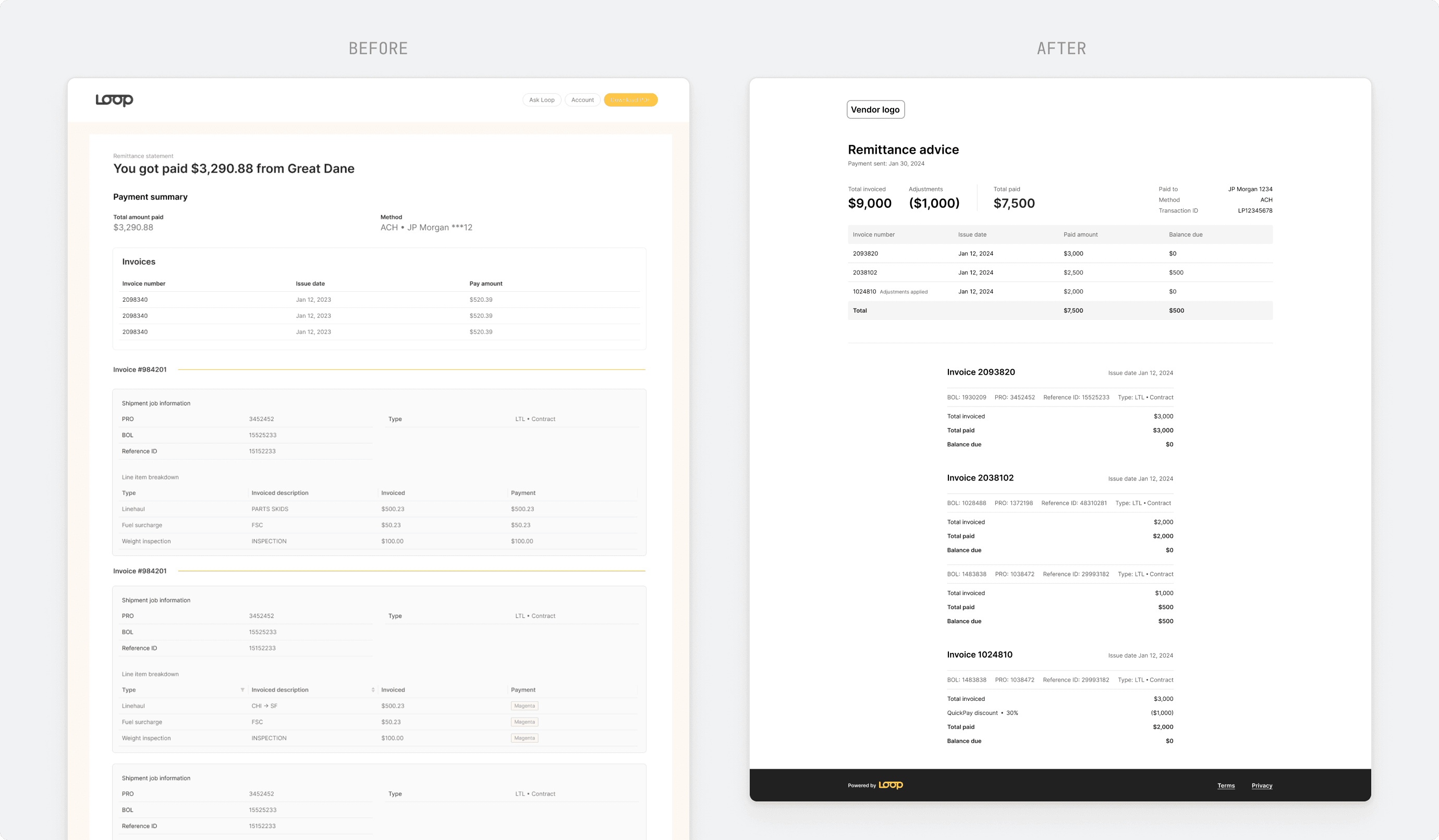
Payments
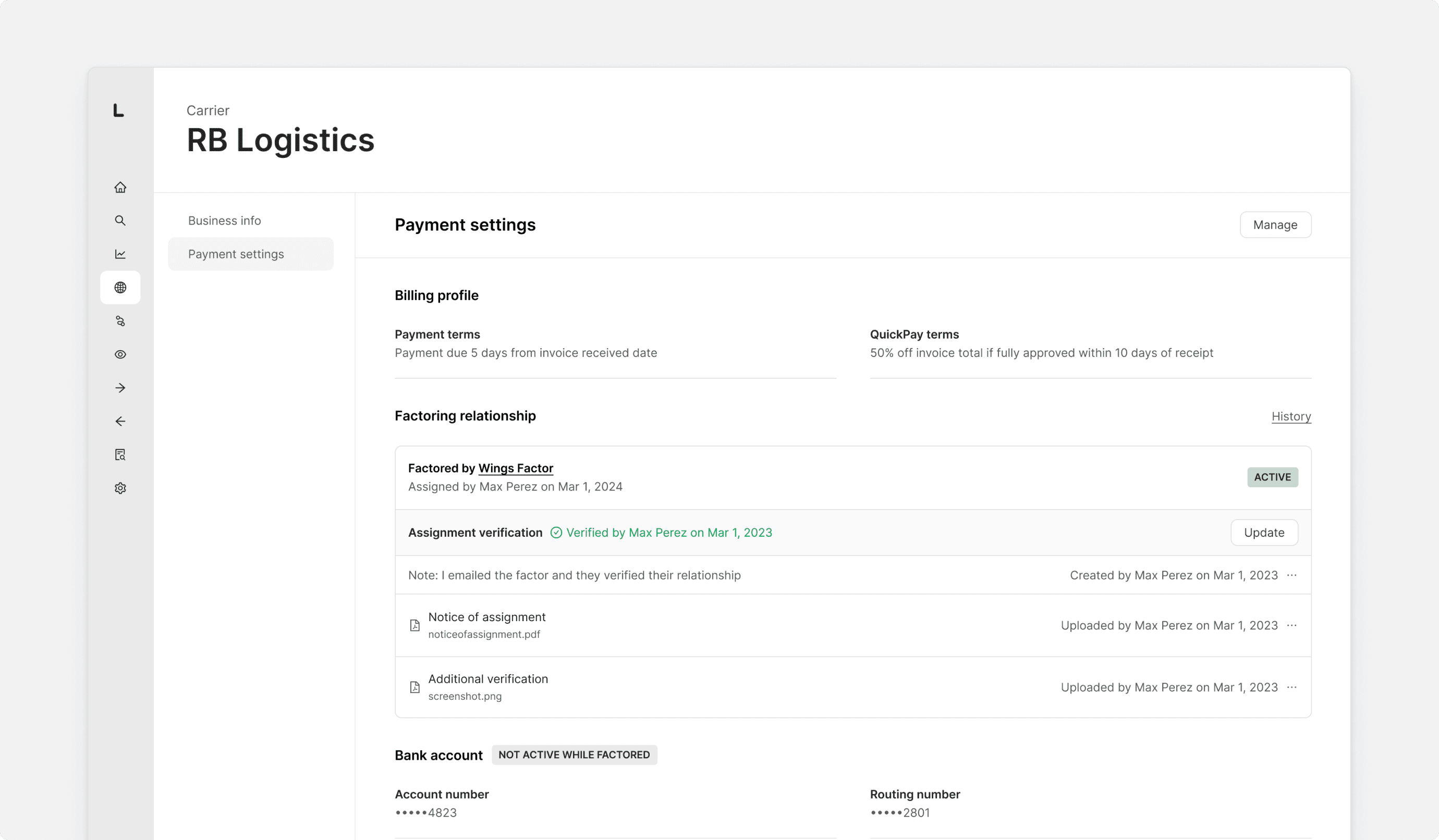
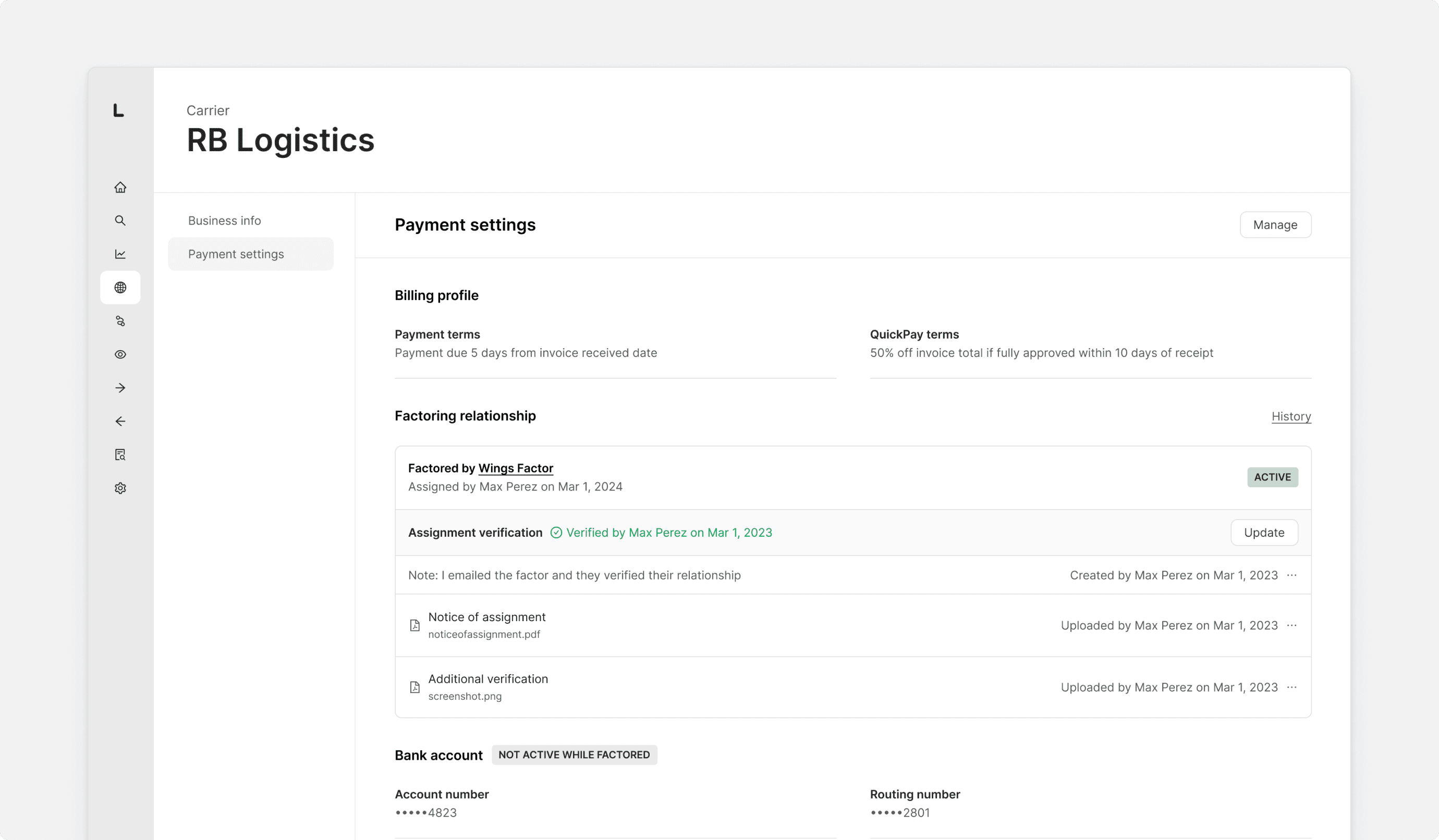
Helping users better manage a growing network of payments relationships

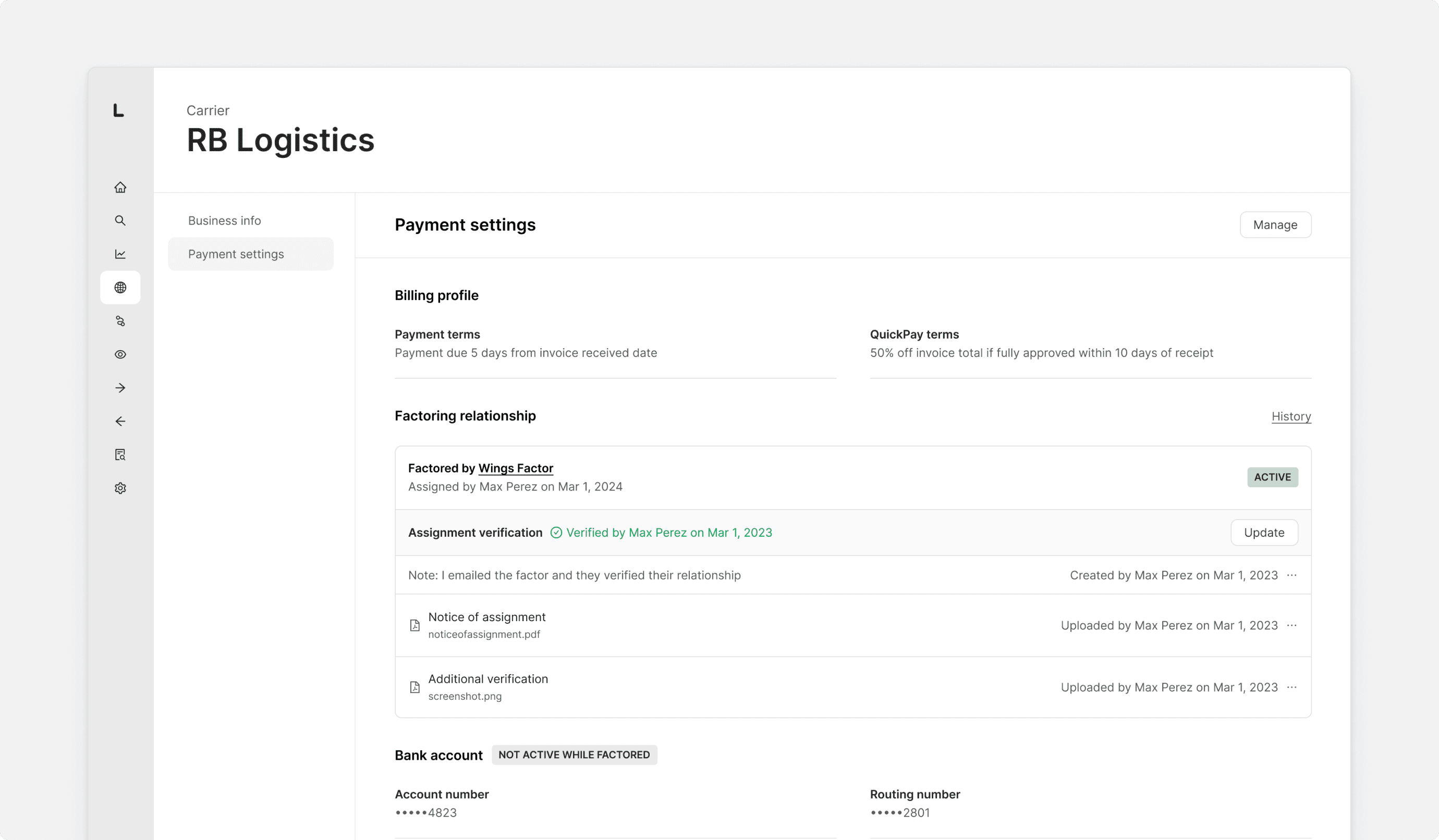
Allow more flexibility in managing freight factors to accommodate varying requirements across vendors

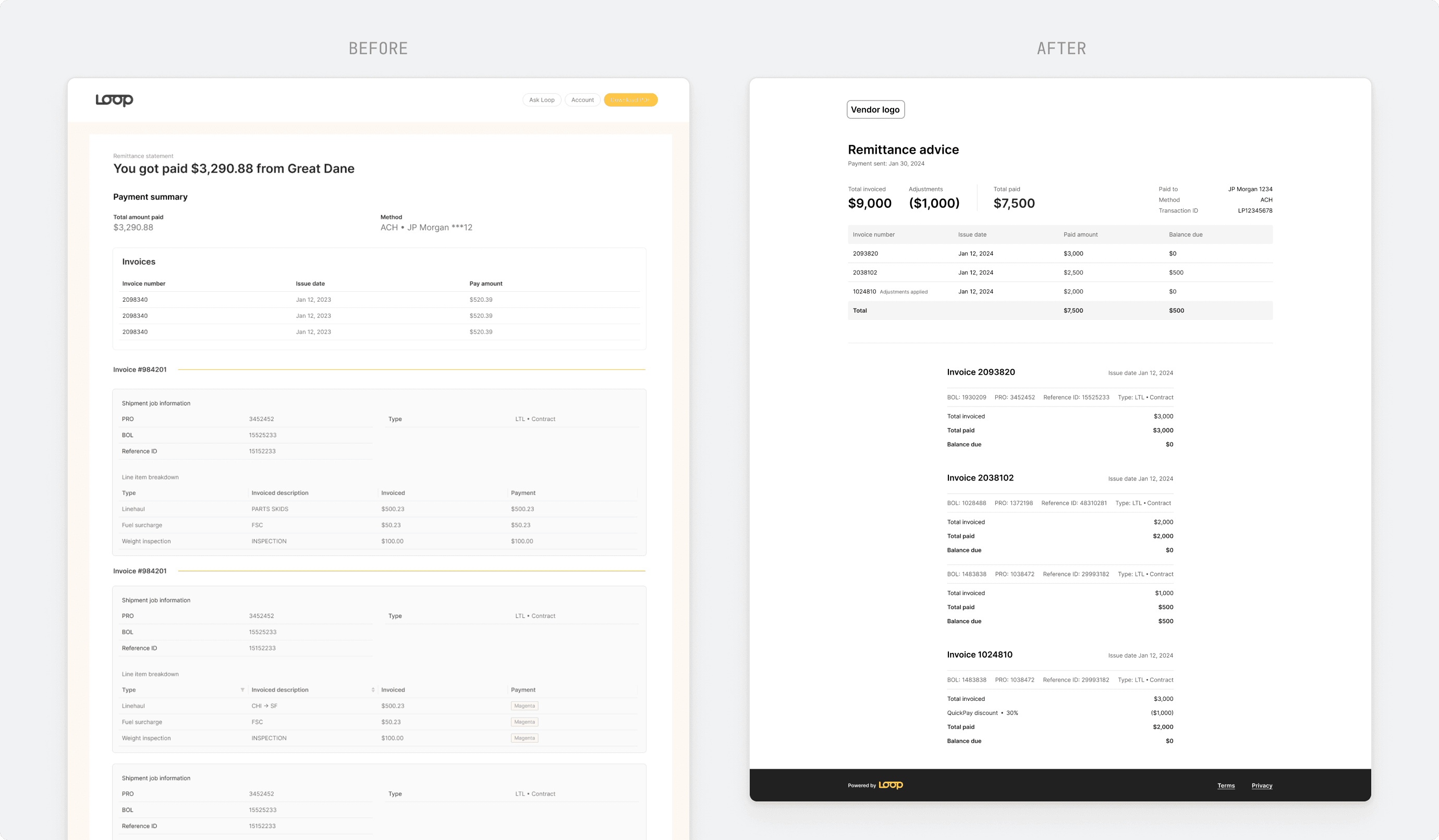
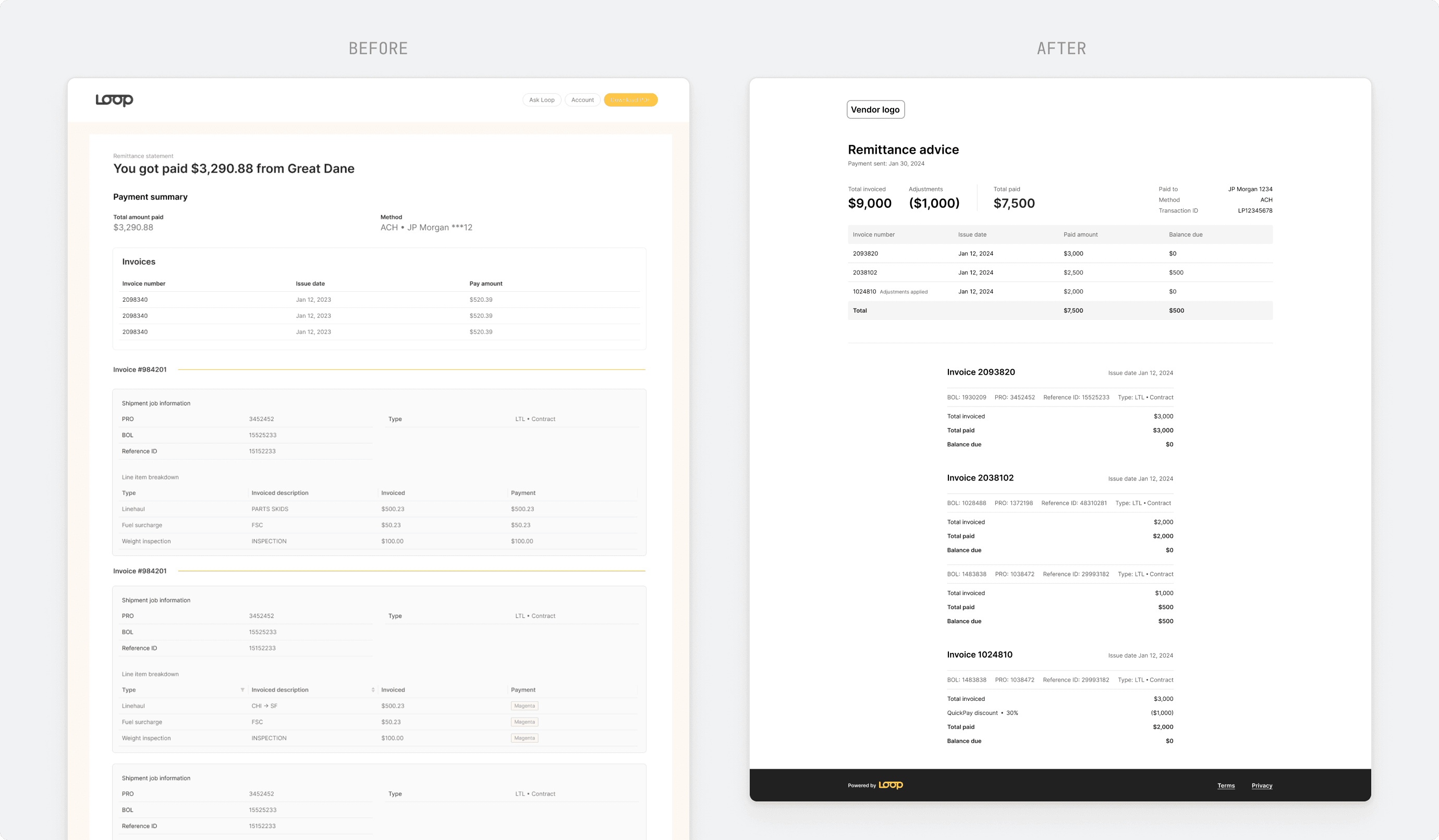
De-emphasizing Loop and clearly showing the vendor logo to establish trust with carriers and simplifying invoice details to avoid unconventional descriptions
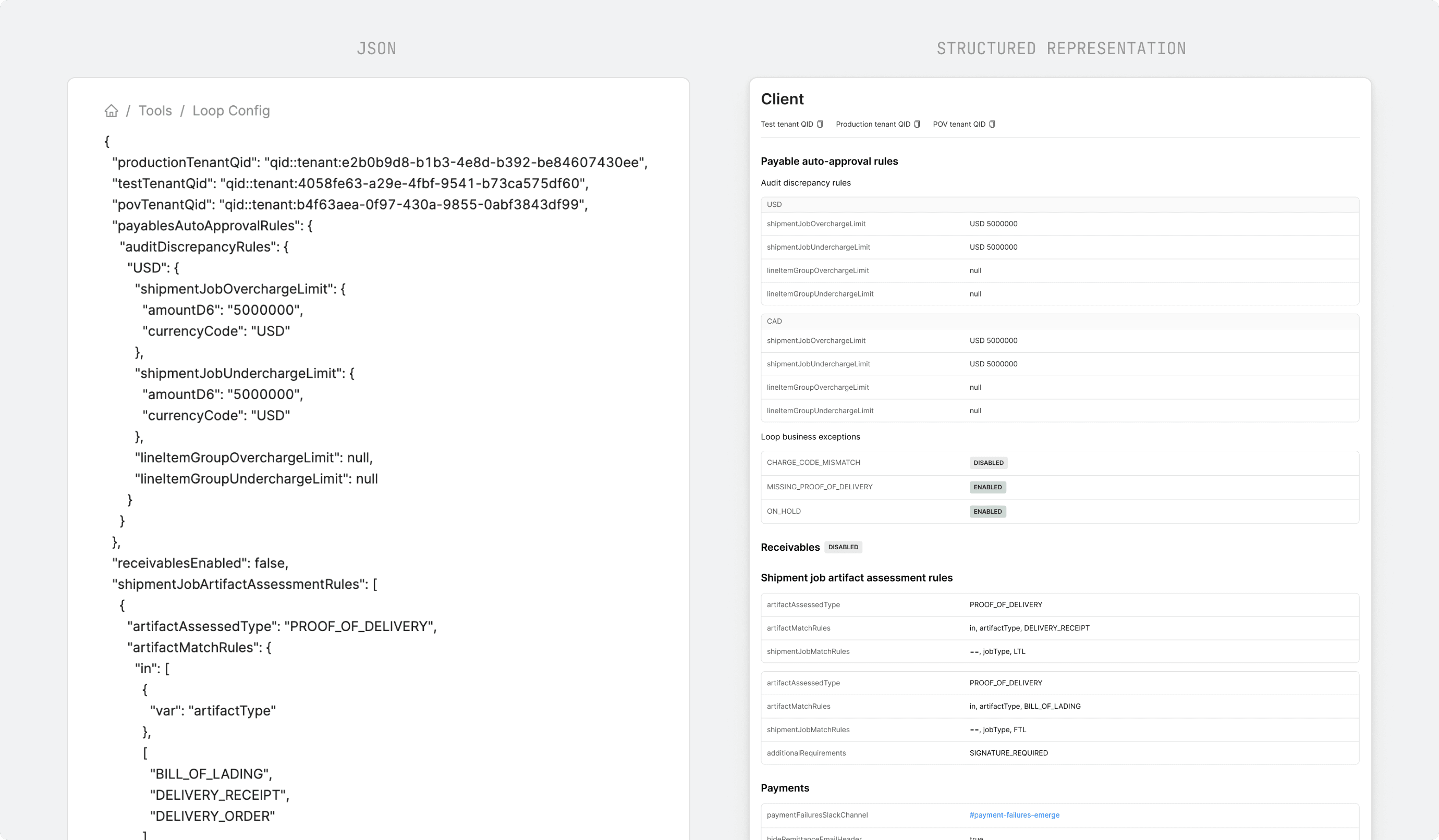
Configurations
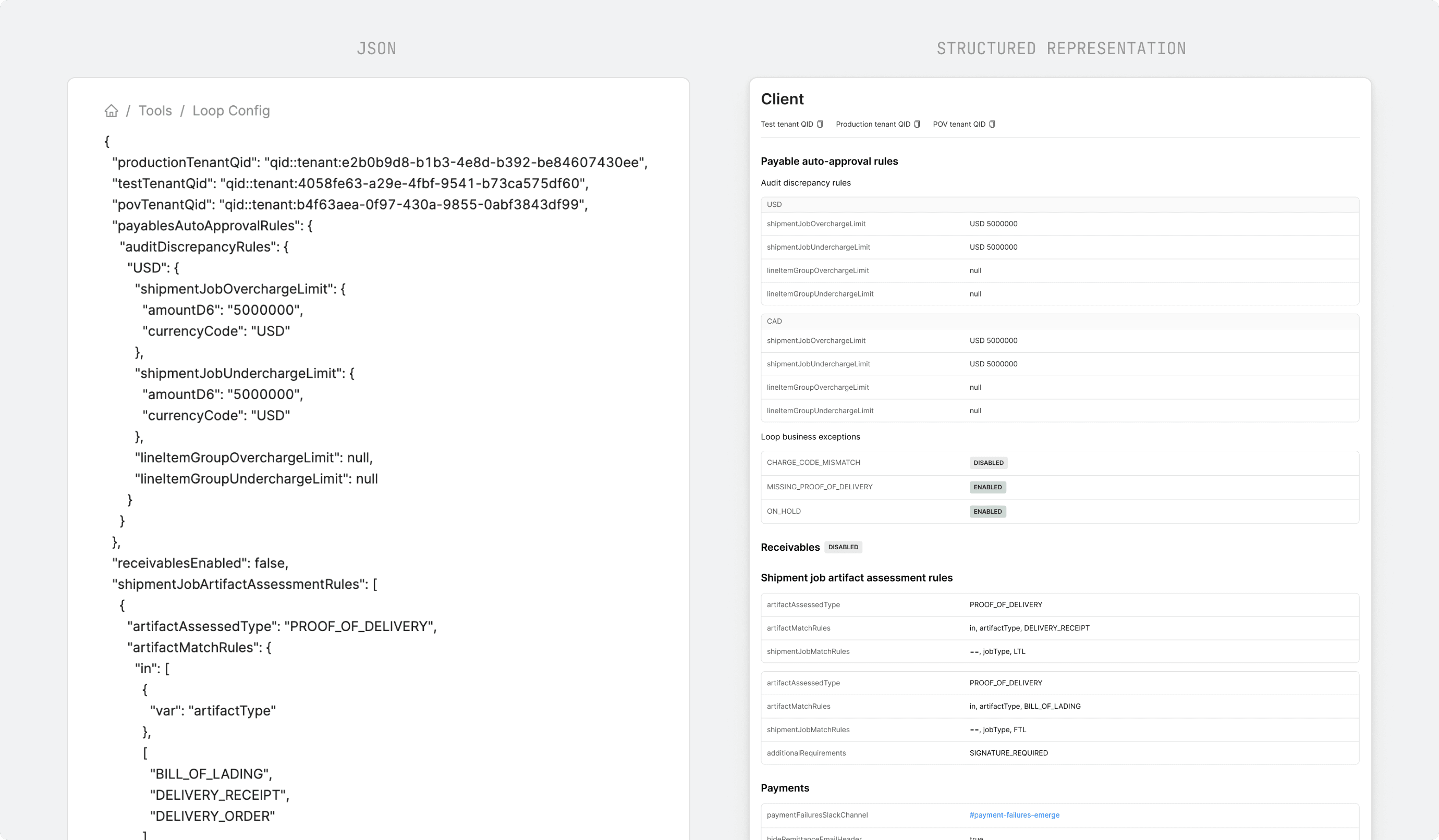
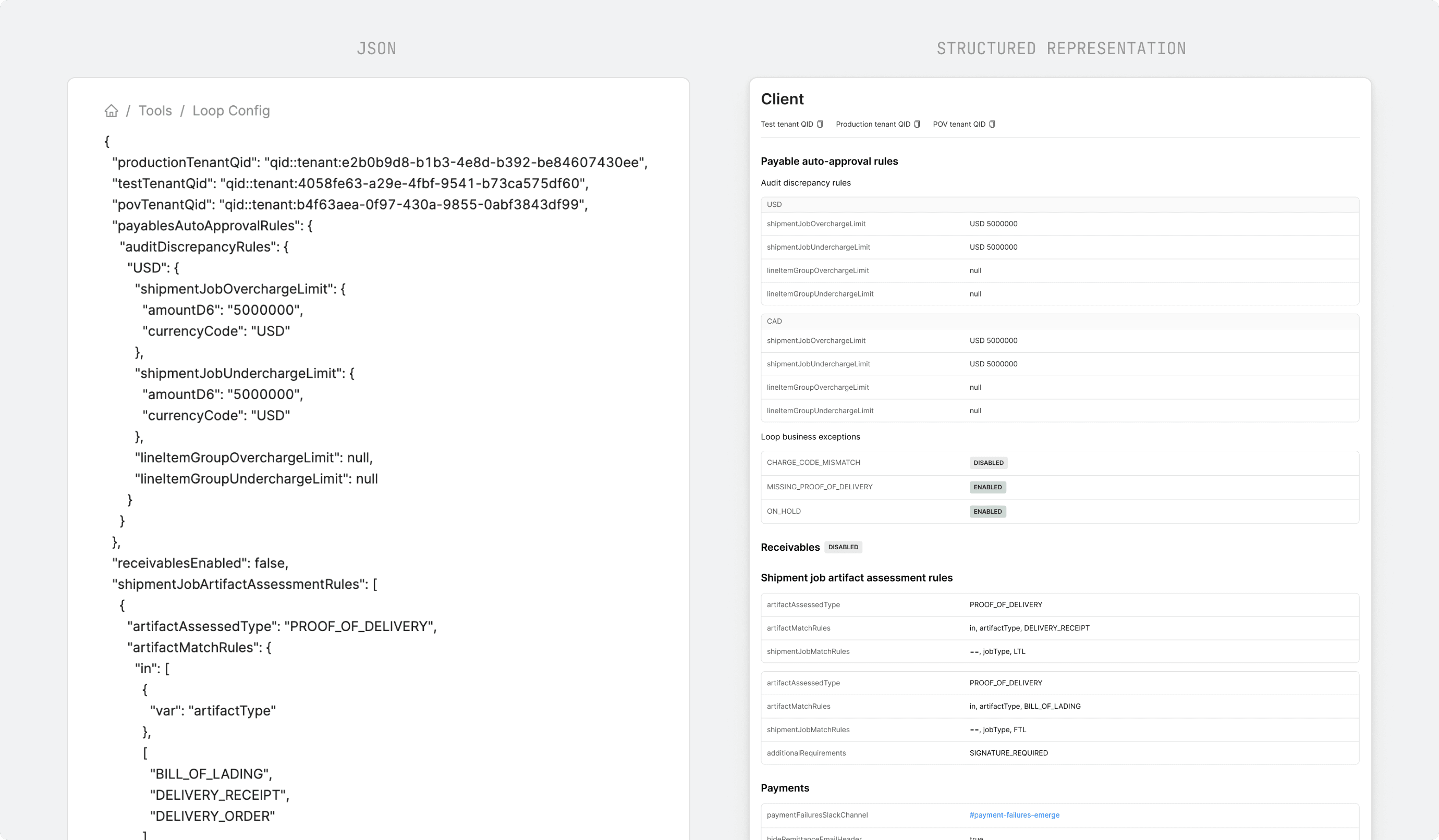
Displaying coded business configuration logic in a way that helps implementation managers and CS better manage clients

Displaying JSON logic in a structured way that represents configurations in a more user-friendly way
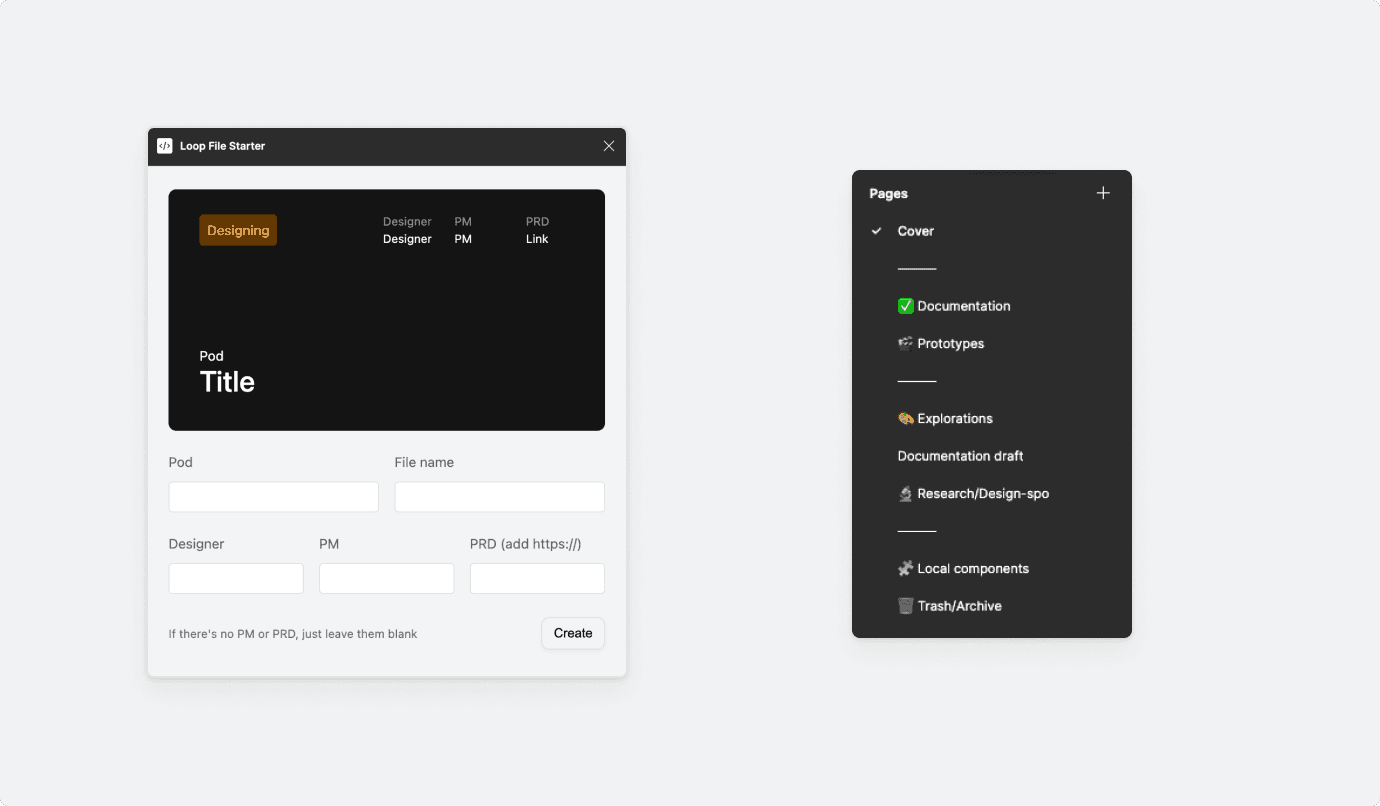
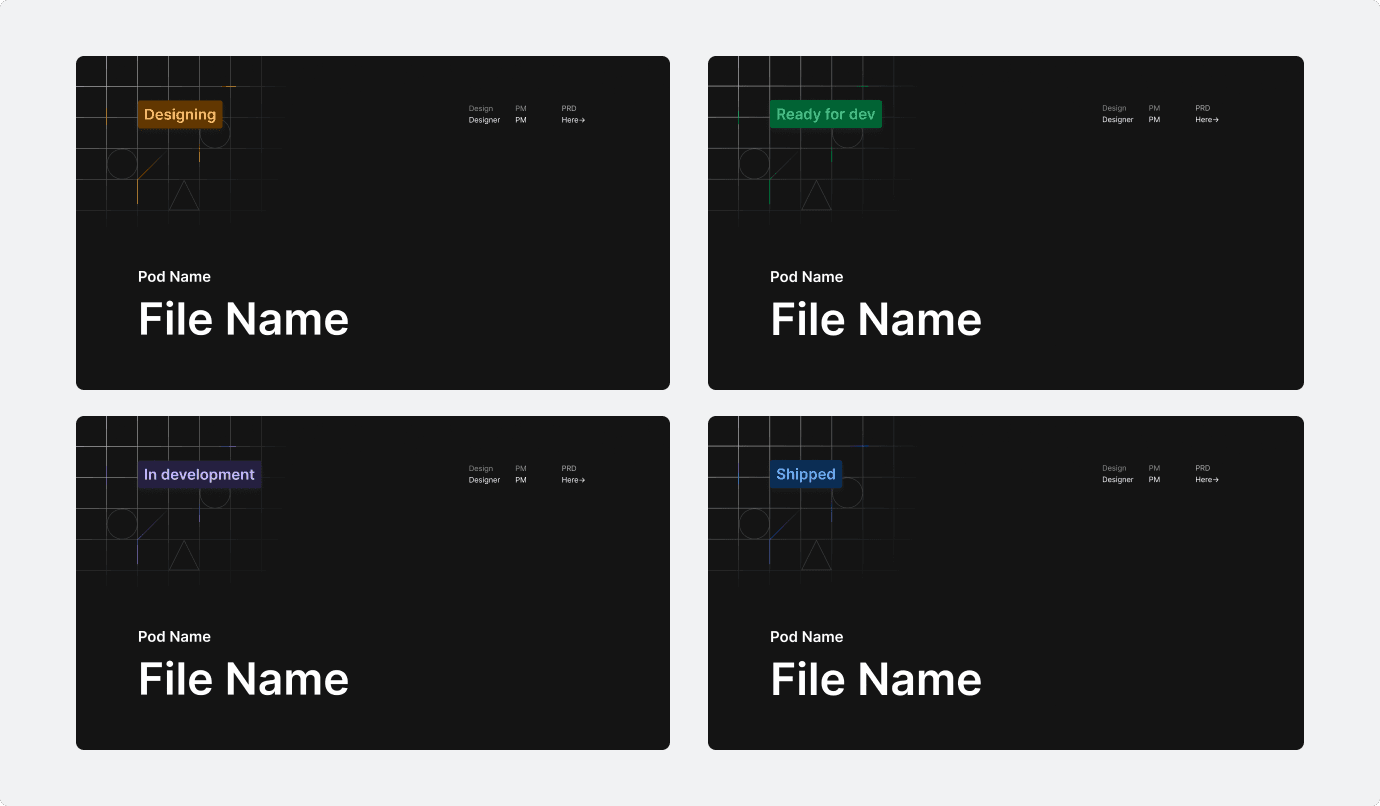
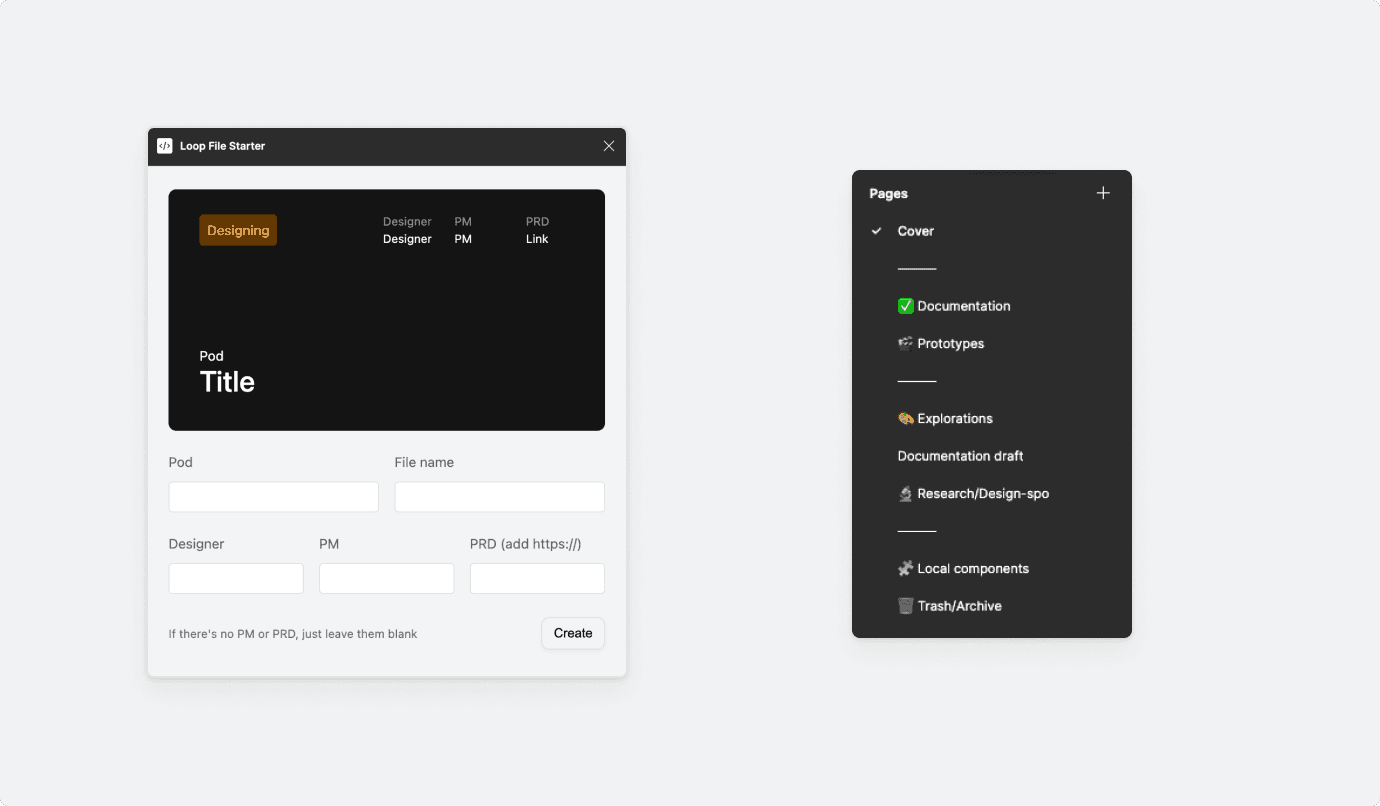
Plugin
Building tools to support design team processes and eng collaboration

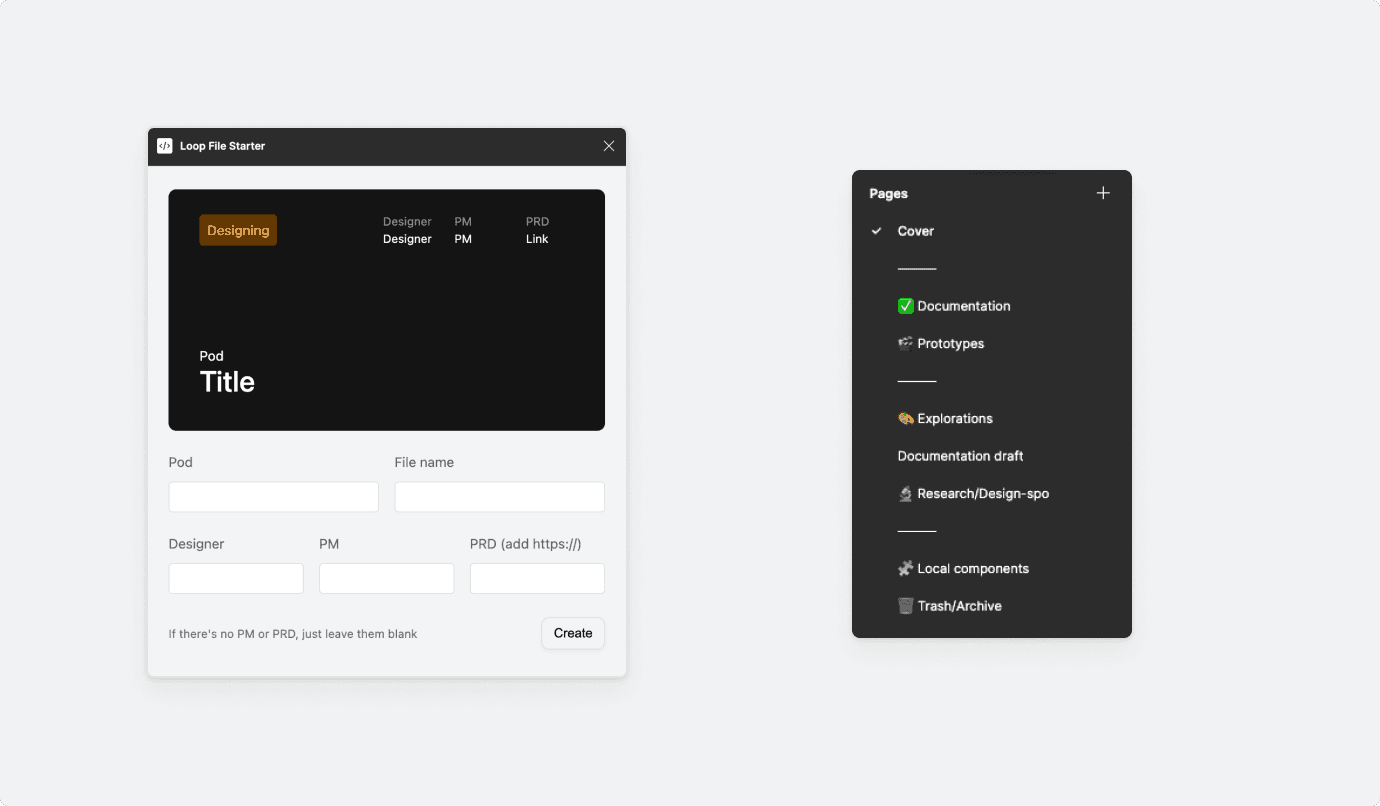
I built a file starter Figma plugin from scratch using HTML & CSS and TypeScript

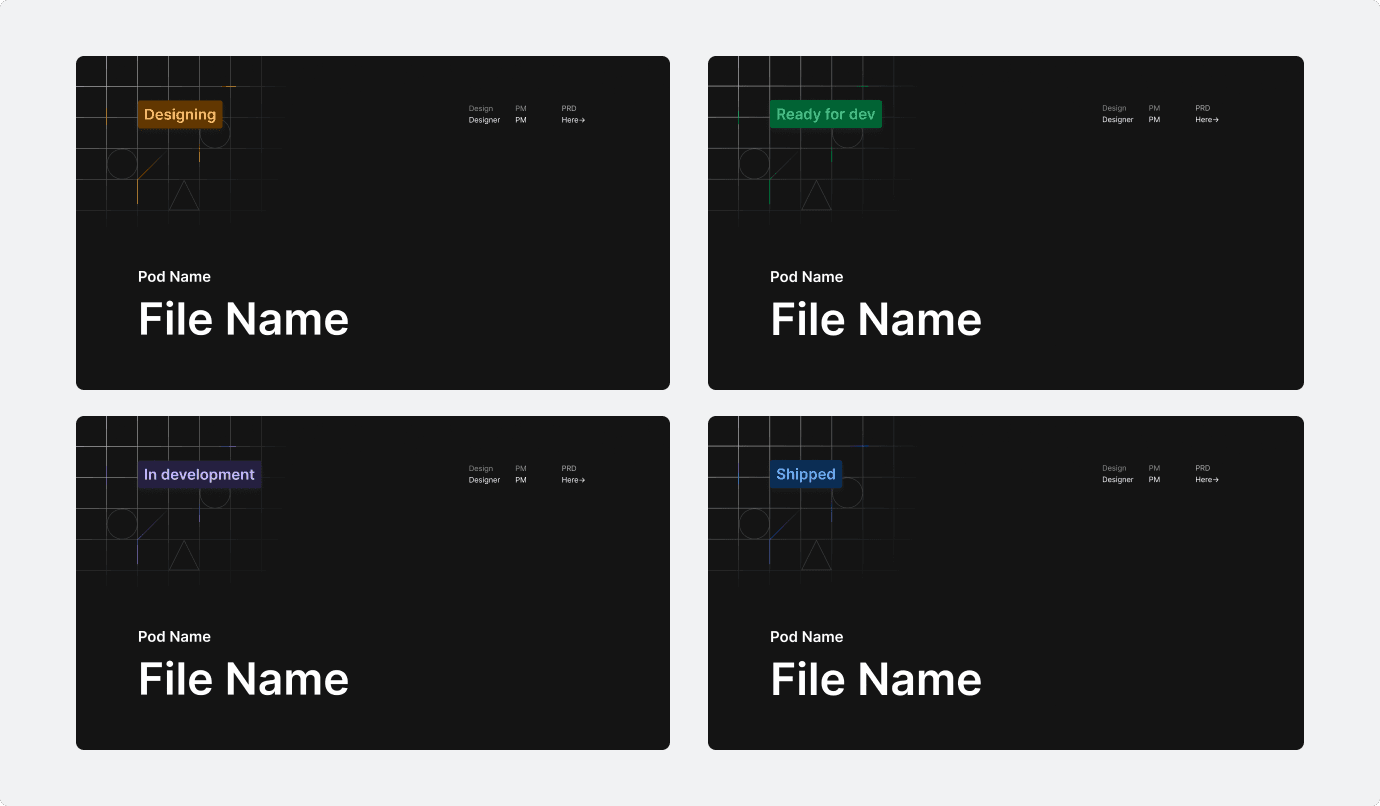
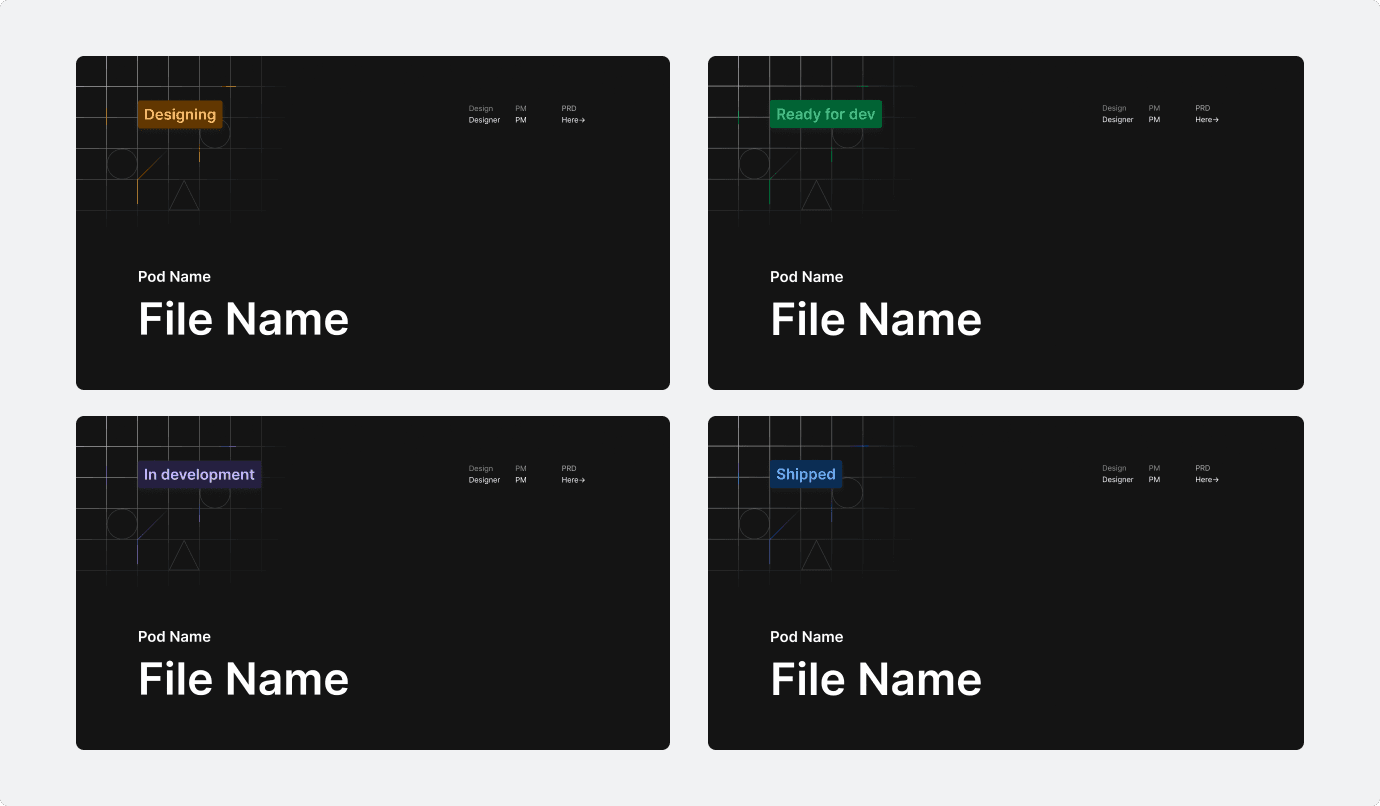
New Figma file covers to better convey design and product DRIs and project status to all stakeholders
Check out my work with Gusto

Loop Payments
Loop provides businesses a better way to understand their logistics spend and easily analyze differences that will unlock profits trapped in the traditional way of processing payments in the industry. We are currently building to become scale ready, which is a heavy theme in my work.
My work touches all parts of the platform and impacts how everyday users process payments. Most notably, I led the design of our MVP reporting feature and the redesign of how we display core ingested data based on a new backend framework. Other areas include payments and configuration.
Role
Lead Designer
Duration
Nov 2023 - Now
Team

Connor Lin
Designer

Asya Moshkovich
Designer

Heidi Yang
Designer

Shin San
Product

and more!
eng, cs, ops :)
Reporting
Visualizing amount of automated work and introducing data portability to help users better understand and analyze spend

Redesigned home page to show high-level metrics about Loop’s automation value


MVP reporting feature that allows users to take data out of Loop to conduct further analysis—one of Loop’s top requested features
Artifacts
Representing ingested documents in a clear and familiar structure while providing flexibility to welcome scaling use cases

This allows us to consolidate and organize documents in the same way receiving them physically would feel, while surfacing system technicalities in a subtle yet user-friendly way

Scalable to various use cases and adaptable to existing features
Payments
Helping users better manage a growing network of payments relationships

Allow more flexibility in managing freight factors to accommodate varying requirements across vendors

De-emphasizing Loop and clearly showing the vendor logo to establish trust with carriers and simplifying invoice details to avoid unconventional descriptions
Configurations
Displaying coded business configuration logic in a way that helps implementation managers and CS better manage clients

Displaying JSON logic in a structured way that represents configurations in a more user-friendly way
Plugin
Building tools to support design team processes and eng collaboration

I built a file starter Figma plugin from scratch using HTML & CSS and TypeScript

New Figma file covers to better convey design and product DRIs and project status to all stakeholders
Check out my work with Gusto

Loop Payments
Loop provides businesses a better way to understand their logistics spend and easily analyze differences that will unlock profits trapped in the traditional way of processing payments in the industry. We are currently building to become scale ready, which is a heavy theme in my work.
My work touches all parts of the platform and impacts how everyday users process payments. Most notably, I led the design of our MVP reporting feature and the redesign of how we display core ingested data based on a new backend framework. Other areas include payments and configuration.
Role
Lead Designer
Duration
Nov 2023 - Now
Team

Connor Lin
Designer

Asya Moshkovich
Designer

Heidi Yang
Designer

Shin San
Product

and more!
eng, cs, ops :)
Reporting
Visualizing amount of automated work and introducing data portability to help users better understand and analyze spend

Redesigned home page to show high-level metrics about Loop’s automation value


MVP reporting feature that allows users to take data out of Loop to conduct further analysis—one of Loop’s top requested features
Artifacts
Representing ingested documents in a clear and familiar structure while providing flexibility to welcome scaling use cases

This allows us to consolidate and organize documents in the same way receiving them physically would feel, while surfacing system technicalities in a subtle yet user-friendly way

Scalable to various use cases and adaptable to existing features
Payments
Helping users better manage a growing network of payments relationships

Allow more flexibility in managing freight factors to accommodate varying requirements across vendors

De-emphasizing Loop and clearly showing the vendor logo to establish trust with carriers and simplifying invoice details to avoid unconventional descriptions
Configurations
Displaying coded business configuration logic in a way that helps implementation managers and CS better manage clients

Displaying JSON logic in a structured way that represents configurations in a more user-friendly way
Plugin
Building tools to support design team processes and eng collaboration

I built a file starter Figma plugin from scratch using HTML & CSS and TypeScript

New Figma file covers to better convey design and product DRIs and project status to all stakeholders
Check out my work with Gusto


